前回、PythonでGUIツールの作成方法をご紹介しました。
でやっぱりGUIを作成するツールがないと込み入った画面のツールなんか作ってられないなと思い、いろいろと調べてみました。
するとTKinterのGUIエディタを見つけましたので、ご紹介します。
PAGEとは
その名も、”PAGE”です。
以下からダウンロードできます。
今回は簡単にこのPAGEの紹介とインストール方法までをご紹介いたします。
PAGE概要
まずPAGEとは、マウスのドラッグ&ドロップだけで、GUIの生成ができるツールのようです。
対応しているPythonのバージョンは最新の今のPythonと記載されています。
おそらく、Python3.9以上は対応していると思われます。
また、TKinterのライブラリのバージョンについても記載されていて、Tcl/Tk 8.6以上だと対応できそうです。
あと注意が少し必要なのが、このPAGEはVisulaStudio等のように全部をこのツール内でできるようなものではなく、あくまでGUIを生成するところまでをターゲットにしているようです。
ですので、おそらく、画の生成はできますが、ボタン等のコールバック等は自分であとからユーザが記載する必要がありそうです。
まぁ、手作業で、全部プログラムするのにくらべれば全然いいですよね。
あとは、対応しているWidgetは以下のようです。
- Toplevel
- Button
- Canvas
- Checkbutton
- Entry
- Frame
- Label
- Labelframe
- Listbox
- Message
- Popupmenu
- Radiobutton
- Scale
- Spinbox
- Text
結構いろんなウィジェットに対応してくれていますね。これだけ対応してくれているとそれなりのツールが作成できそうです。
ここまでが、簡単にですが、PAGEのご紹介です。つづいて、ダウンロードとインストールをします。
PAGE ダウンロード
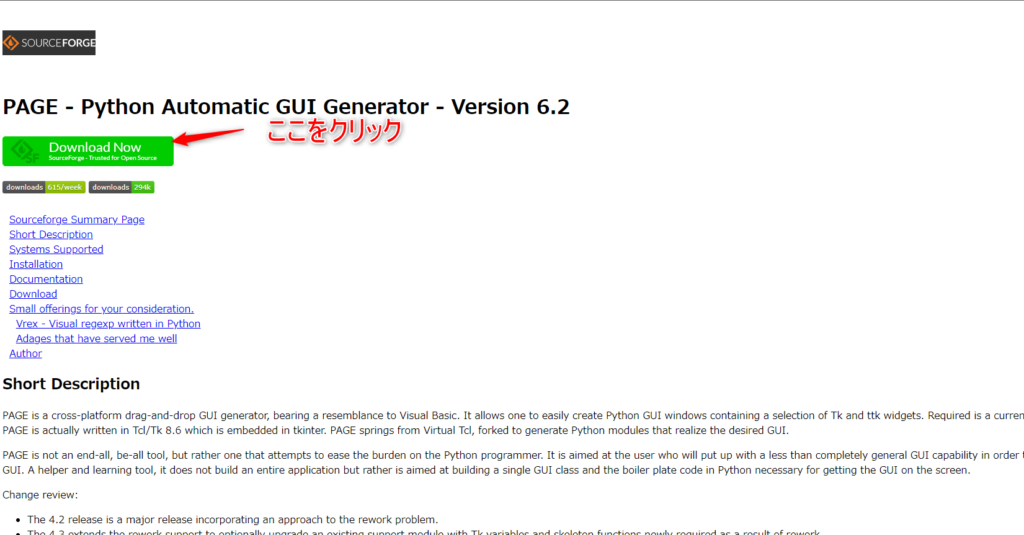
ダウンロードについては、↑のURLにいって、「Download Now」をクリックします。

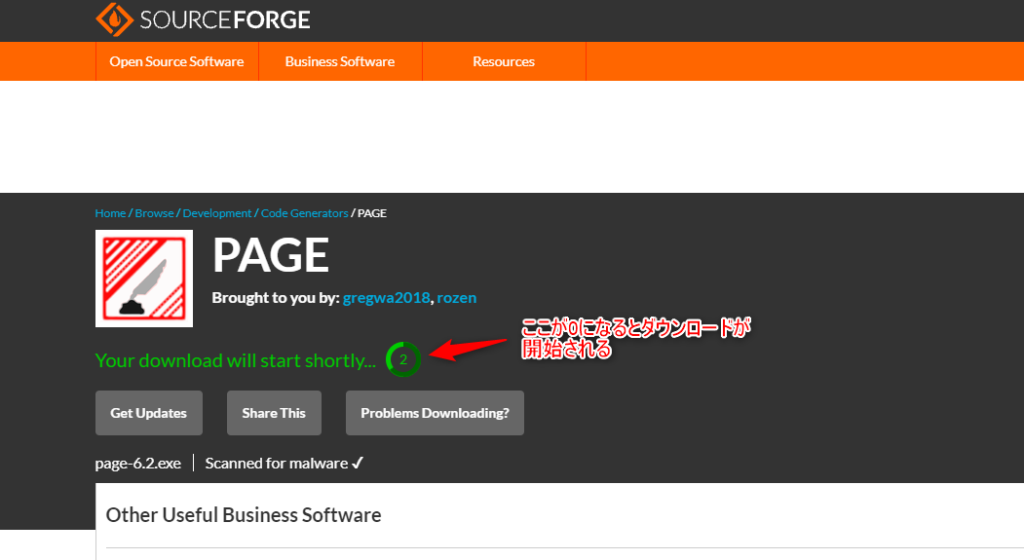
クリックすると↓のような画面がひらき、真ん中より少し左上くらいのところでカウントが始まりますので、0になるのを待ちます。0になると自動でダウンロードが始まります。

少し待って「page-6.2.exe」というのがダウンロードされていればオッケーです。
ブラウザにもよりますが、Chromeでは、左下に↓のようにダウンロードしたものが表示されます。

PAGE インストール
ではダウンロードできたものをインストールします。
ダウンロードしたpage-6.2.exeを実行してください。
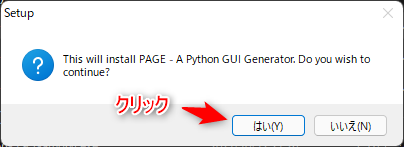
すると以下のような画面が表示されますのdえ、「はい(Y)」をクリックしてください。

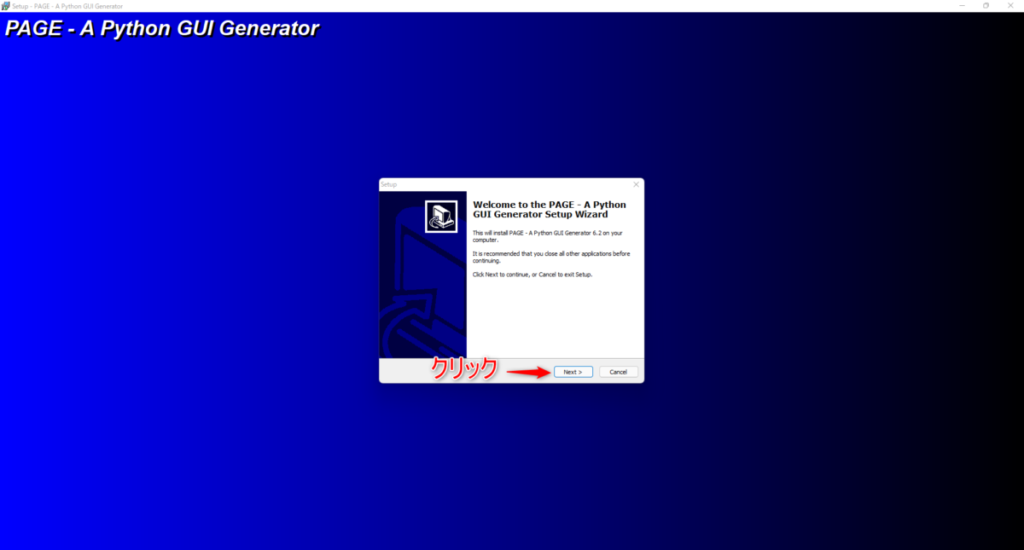
すると↓の画面が、画面いっぱいに表示されますので、「Next」をクリックします。

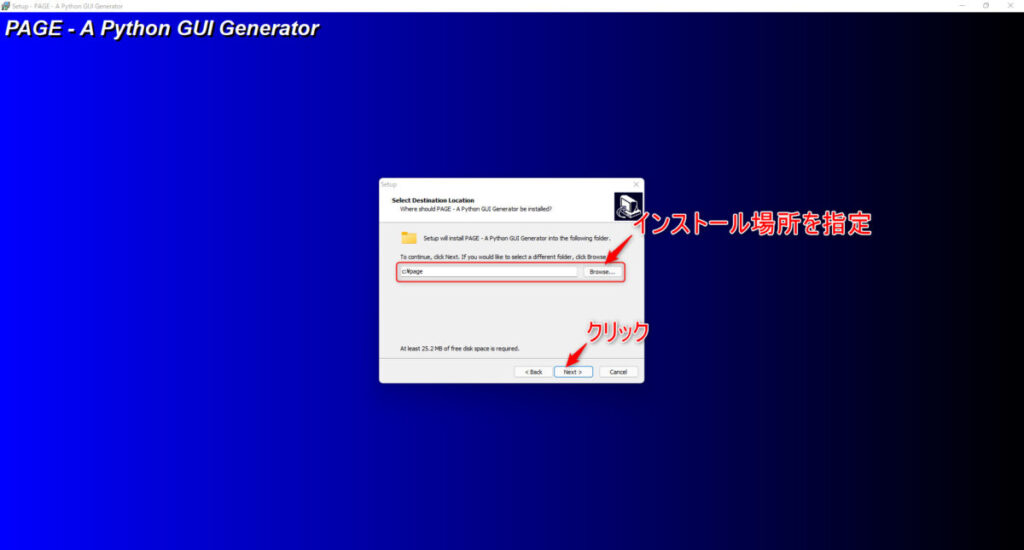
続いて、どこにインストールするのか聞かれますので、任意の場所を選択して「Next」をクリックします。
※特にこだわりがなければそのままで次に行けばよいと思います。

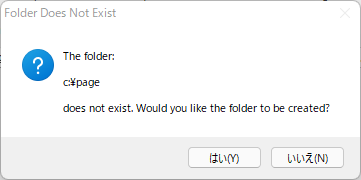
「Next」を押すと以下のようにフォルダがないんだだけど、作成していい?って聞かれるので
「はい(Y)」をクリックします。

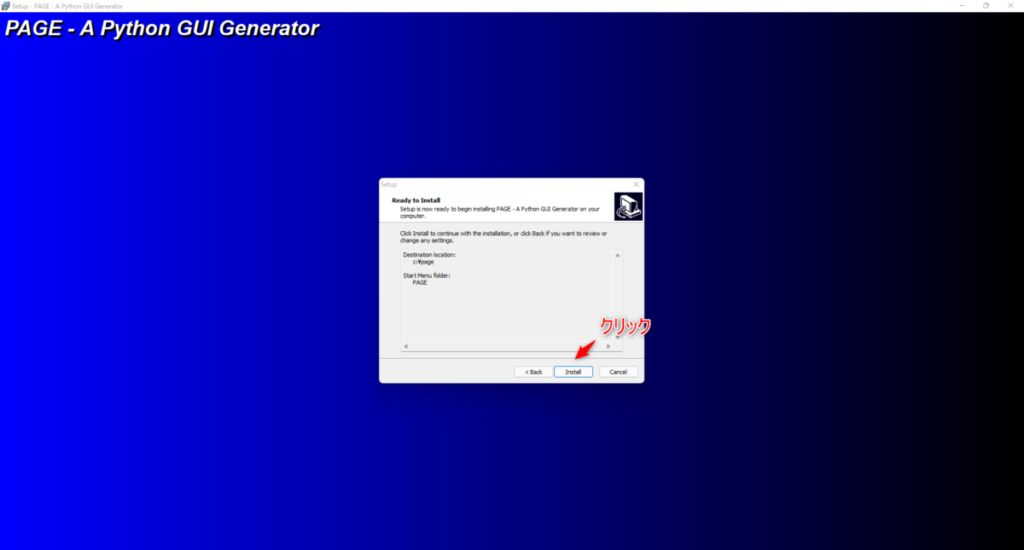
つづいて、インストールしていい?って聞かれますので、「Install」をクリックします。

すると進捗バーがすすんでいき、以下の画面が表示されますので、「Finish」で終了です。

これでインストール終了です。
では、今回は起動だけしてみます。
起動方法については次ページに記載します。
PAGEの起動
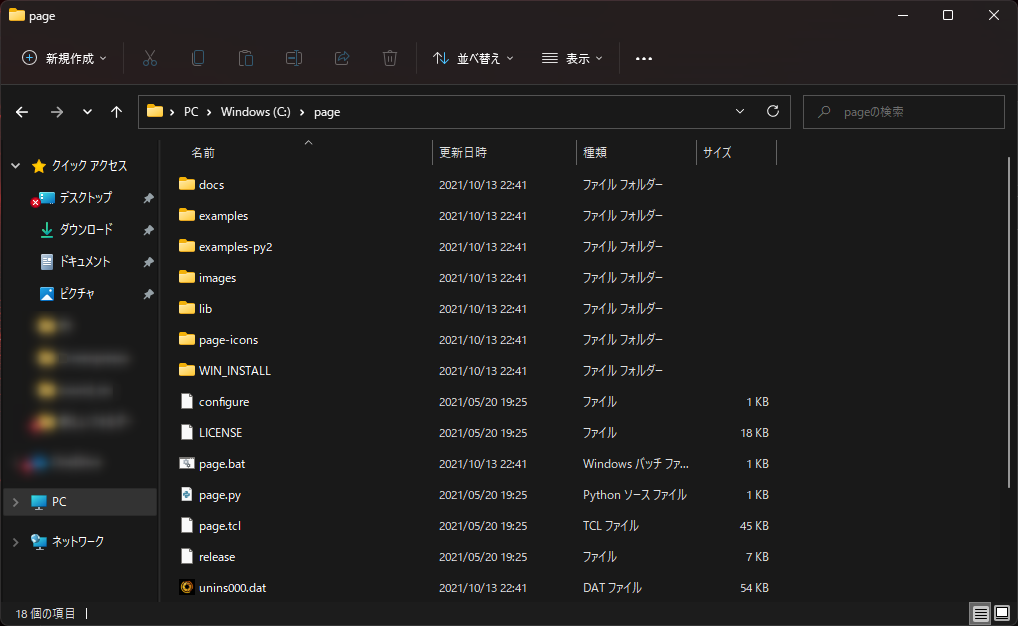
では、先ほどインストールの際に指定したフォルダに行きます。
※デフォルトの設定のままインストールした場合は、「C:\page」になります。

ではPAGEを起動します。
起動するには、フォルダ内の「page.bat」を実行します。
この際に、私の環境では、単純にこのバッチファイルを実行しても起動しなかったので、以下を実施しました。
実行しても何も起こらなかった場合はためしてください。
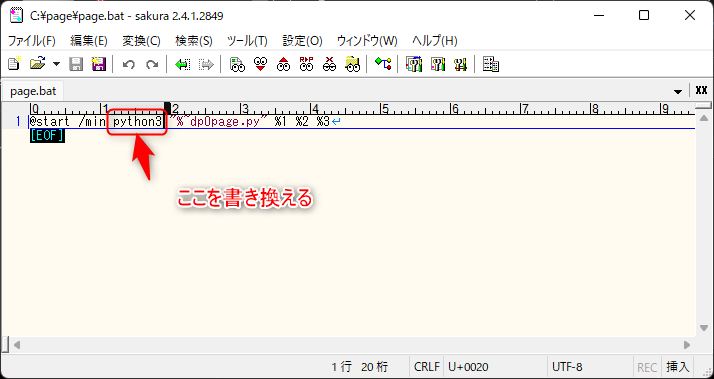
まず、テキストエディタで、「 page.bat 」を開いてください。
すると、実行しようとしているのが、「python3」となっています。
これをいつもPythonを実行している名前に変更してください。
※私の場合は、「python」に変更すれば実行できるようになりました。

はい、では変更したバッチファイルを実行してください。
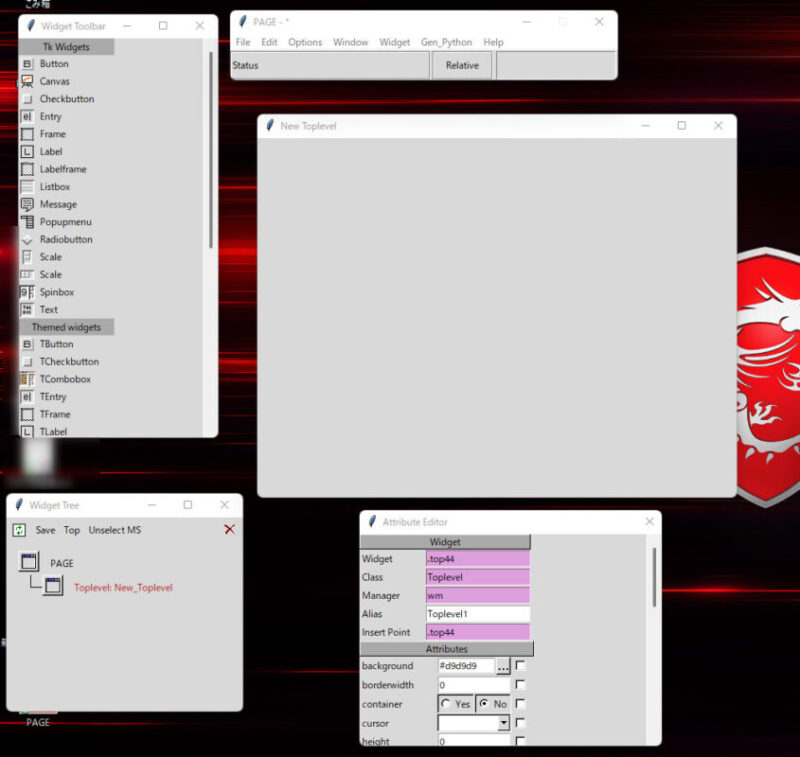
↓のように複数の画面が立ち上がればインストール成功です。

終了したい場合は、タイトルがPAGEになっている画面の「×」ボタンで終了できます。
今回は、PAGEのインストールについて記載しました。
次回は、このPAGEを使って何か簡単なツールの作成を行いたいと思います。
202111/30追記
PAGEのインストールが終わったら、以下の記事でPAGEの使い方を簡単にですが纏めましたので、↓を参考にしてみてください。
おすすめのPython学習本を知りたい場合はこちら








コメント