今回は以前に紹介したPythonのGUIエディタPAGEの簡単な使い方を紹介します。
※前回からだいぶ期間が空いてしまっています。すいません。。
PAGEのインストールなどがまだの方は以下を参考にしてみてください
今回は、以下の記事で作成したGUIアプリをPAGEを使用して作成してみます。
PAGEの起動
では本題のPAGEを起動していきましょう。
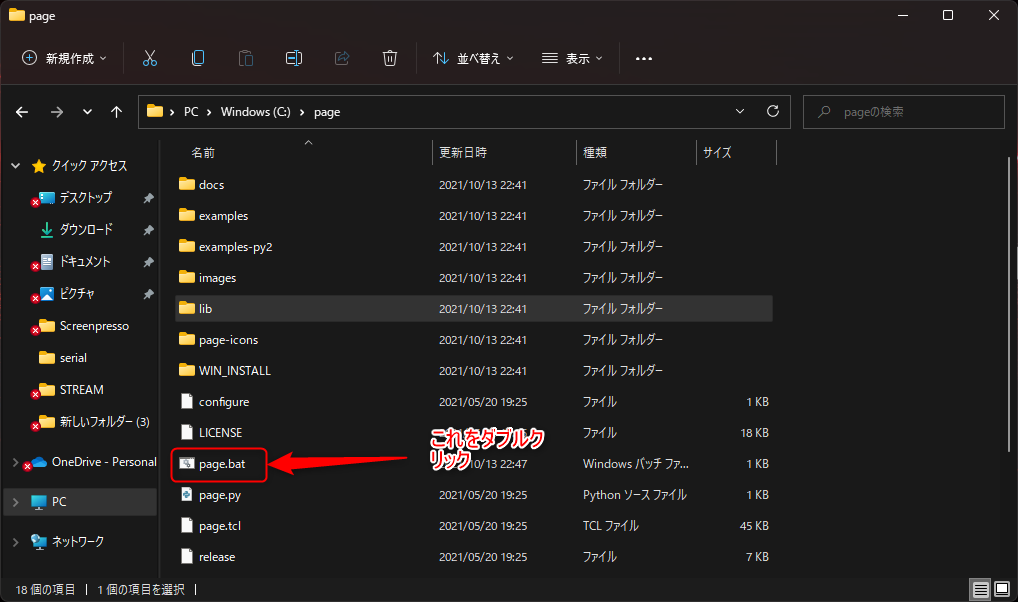
前回の記事に従ってインストールしてみらえれば以下のフォルダにインストールされているはずです。
C:\pageそのフォルダの中のpage.batをダブルクリックして実行してみてください。
※起動できない場合は、 page.bat をテキストエディタで開いて、python3という部分をpythonに書き換えてみてください。

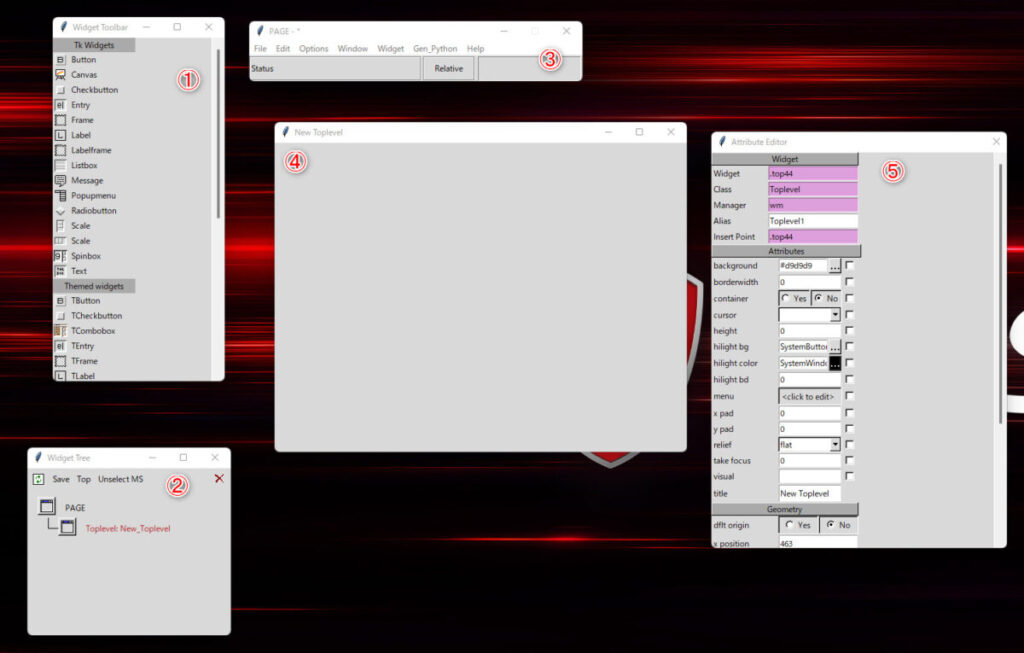
すると以下のように5つのフォームが表示されます。

それぞれ以下の画面となります。
①Widet Toolbar ・・・ 配置できるWidget一覧
②Widget Tree ・・・ 配置した Widgetのツリー
③PAGE ・・・ メイン画面
④New TopLebel ・・・ 作成する画面
⑤Attribute Editor ・・・ Widgetのプロパティ一覧
上記の③に設置したいウィジェットを選んで配置してくことになります。
具体的には以下の通りです。
画面の生成(ウィジェットの配置)
ウィンドウサイズ調整
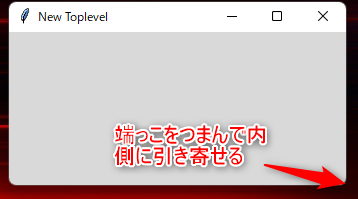
まず初めに、 ウィンドウサイズ の調整をします。
この調整することで、起動時に表示されるツールの ウィンドウサイズ が調整できます。
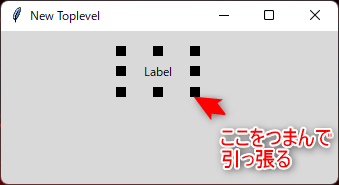
実際のやり方は、Windowsツール等の画面のサイズ調整と同様のやり方で、 ④New TopLebel 画面の右下の端をマウスでつまんで、内側に引き寄せます。

今回は小さくしましたが、逆に画面を大きくしたい場合は、端っこをつまんで外に広げてください。
これで画面のサイズ調整は終わりです。
ラベルの配置と各種設定
続いて、ラベルを設置します。
ラベルの配置
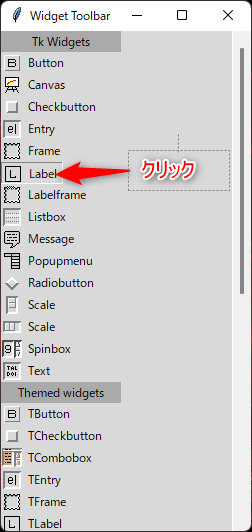
① Widet Toolbar 内のLabelをクリックしてください。

続いて、 他に触れずに、④New TopLebel の配置したい場所で再度クリックします。
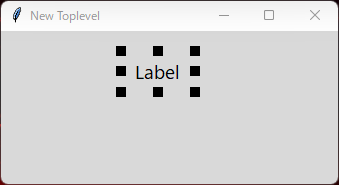
すると以下のように■で囲まれたLabelというのが表示されます。

ここで、四隅の■をクリックし引き延ばすと表示領域を変えることができます。

文字サイズ調整
続いて、文字が少し小さいので文字サイズの調整します。
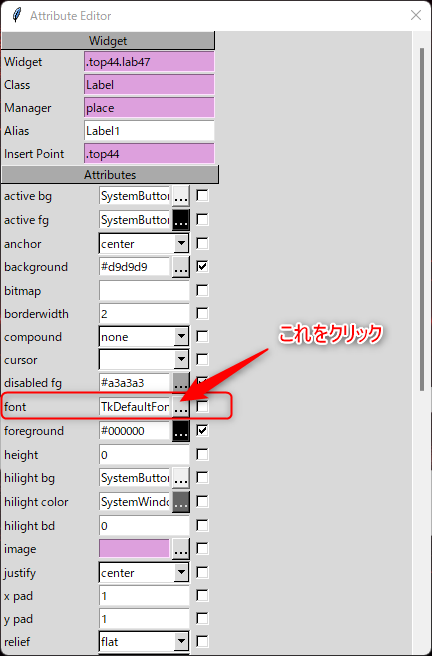
上の■で囲われている状態で、 ⑤Attribute Editor の画面内のfontの項目の右横…のボタンをクリックします。

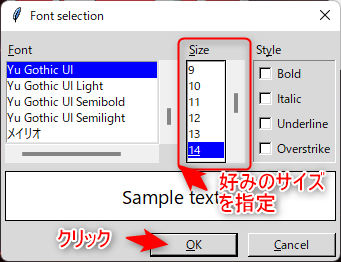
すると以下の画面が表示されますので、その中のSizeというところ好みのFontサイズで指定して、OKをクリックしてください。

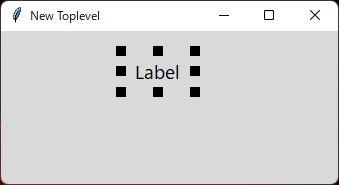
すると以下のようにフォントサイズが大きくなります。

文字内容変更
では、続いて、文字の内容を変更します。

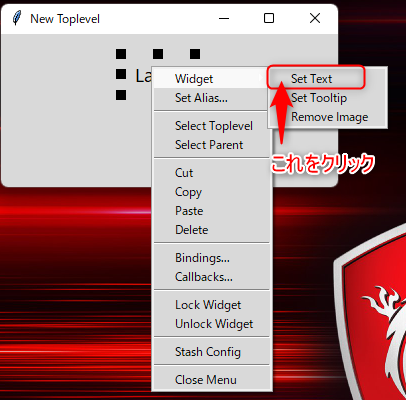
■で囲われている状態で右クリックを押下して、Widgetの部分にマウスカーソルを合わせます。
すると以下のように、Set Textというのが表示されますのそちらをクリックします。

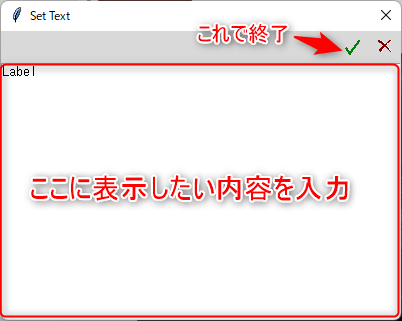
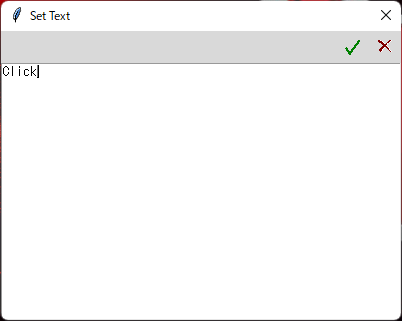
すると以下の画面が表示されますので、表示したい内容を入力して、チェックボタンをクリックします。

今回は、数字をインクリメントしていきたいので、”0”を入力しました。
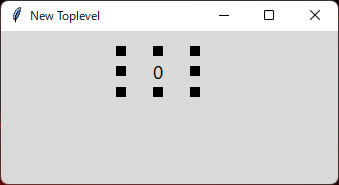
結果は↓のようになります。

ボタンの配置と各種設定
では続いて、ボタンの配置です。
ボタンの配置
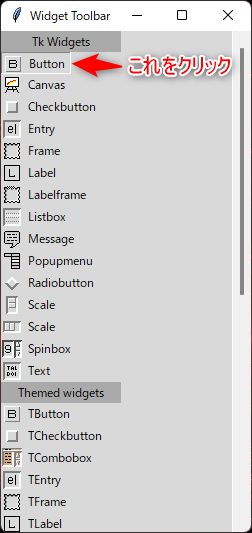
ラベルのときと同様に、 ① Widet Toolbar 内のButtonをクリックしてください。

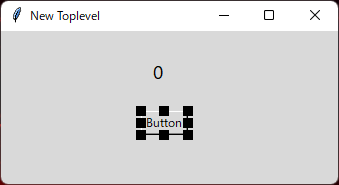
こちらもラベルの時と同様に ④New TopLebel の配置したい場所でクリックし、配置します。

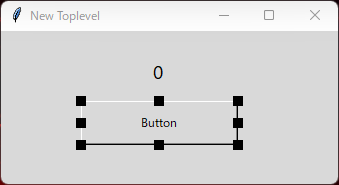
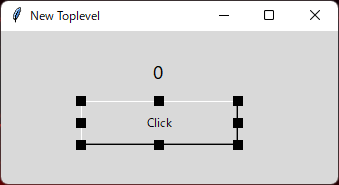
上記のようになります。続いて、先ほどのサイズ調整と同様に右下の■をマウスで広げます。

ボタン内テキストの変更
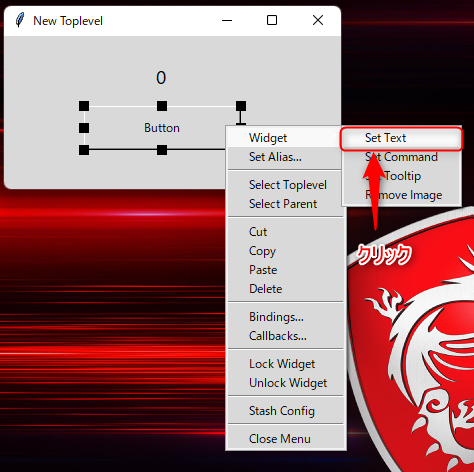
こちらも先ほどのラベルと同様に、■で囲われている状態で、右クリックし、Widgetにマウスカーソルを合わせて表示されたSetTextを選択します。

テキストの内容変更も、先ほどのラベルのテキスト変更と同様です。

入力し完了すると以下の通りになります。

ボタンのコールバック関数設定
ボタンがクリックされた際のコールバック関数を設定します。
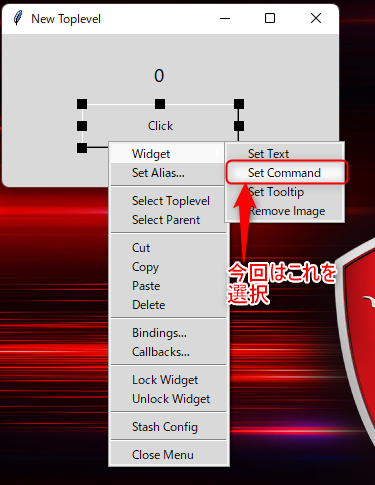
こちらもボタンが■で囲われている状態で右クリックし、Widgetにマウスカーソルを合わせて、今度は、Set Commandを選択します。

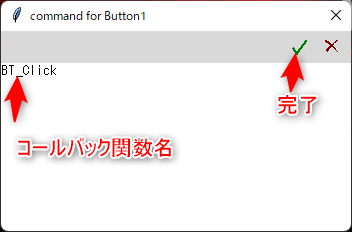
テキスト内容変更と同じような画面が出てきますので、テキストを入力したところに生成したいコールバック関数名を入力し、完了します。

これで、画面の配置作業は終了です。
GUIコードの生成
続いて、コードの生成をしていきます。
GUIコードの生成
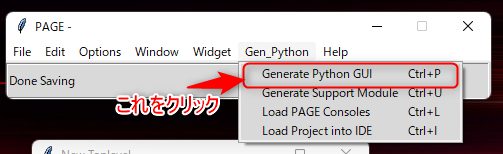
③PAGE画面のGen_Pythonをクリックして表示されたGenerate Python GUIをクリックします。

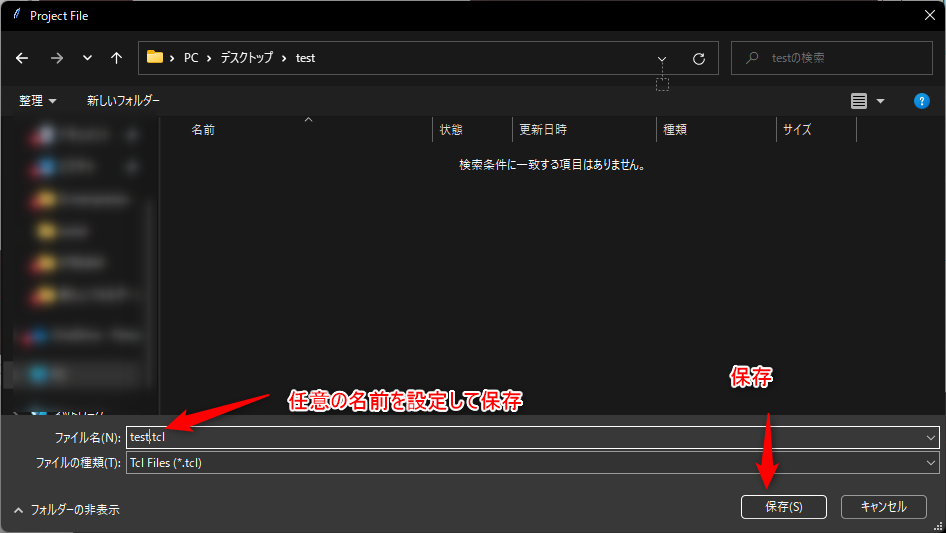
これをクリックするとまず、PAGEのプロジェクトファイル(tclファイル)の保存先を選択させられますので、任意の場所に保存してください。
今回はデスクトップにtestというフォルダを生成し、test.tclという名前でファイルを保存します。

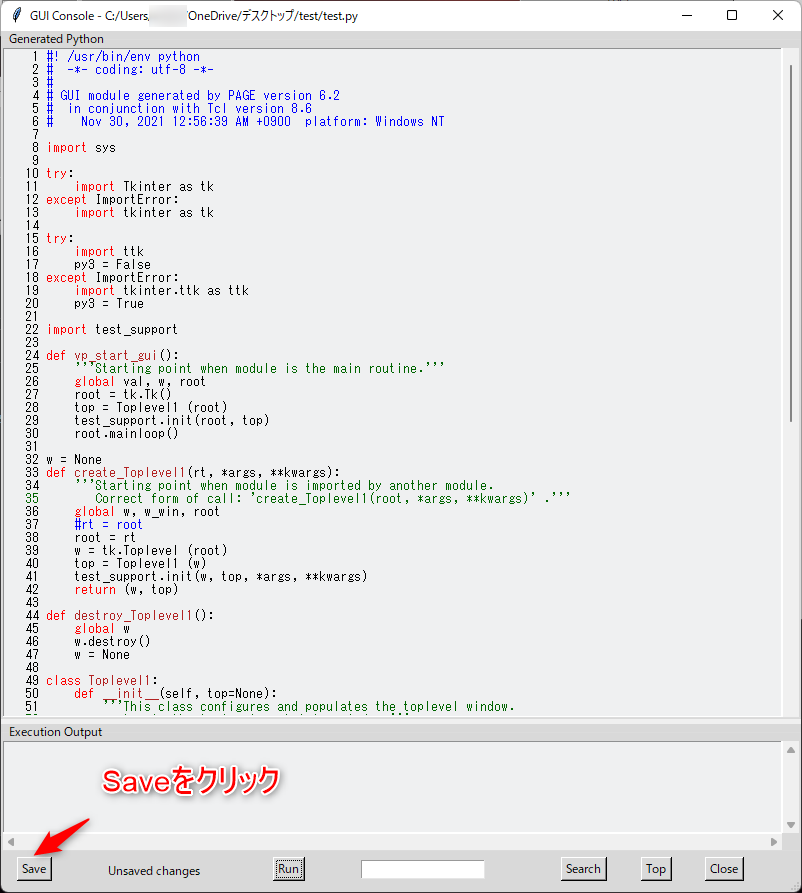
すると、以下の画面が表示されます。
これは生成する予定のコードが表示されています。
今回は特に変更することはないので、そのままSaveをクリックして保存します。

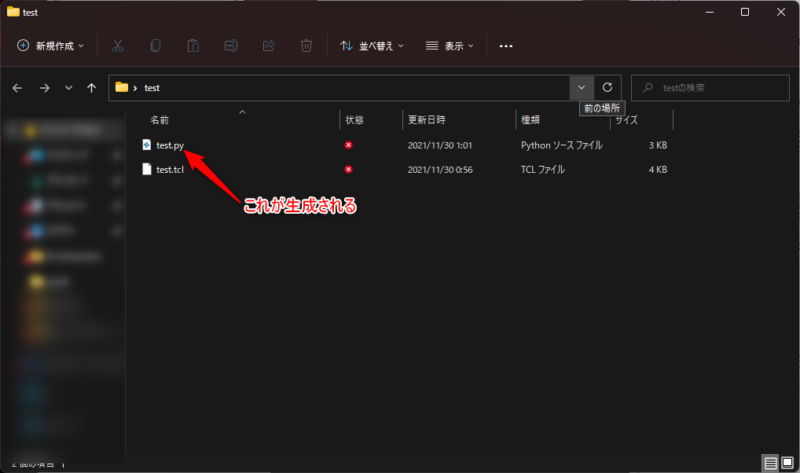
すると、プロジェクト名で設定した名前と同じ名前のpythonファイルが生成されます。

サポートコードの生成
上記で、GUIのメインコードの生成ができました。
ですが、このままでは使用できません。
PAGEでは、次にサポートモジュールというもの生成する必要があります。
このサポートモジュールがユーザが手を加えるコードになりますので、生成は必須となります。
先ほどのGUIの生成と同じような手順で生成していきます。
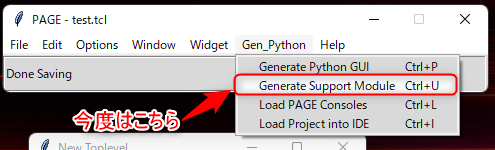
③PAGE画面のGen_Pythonをクリックして表示されたGenerate Support Moduleをクリックします。

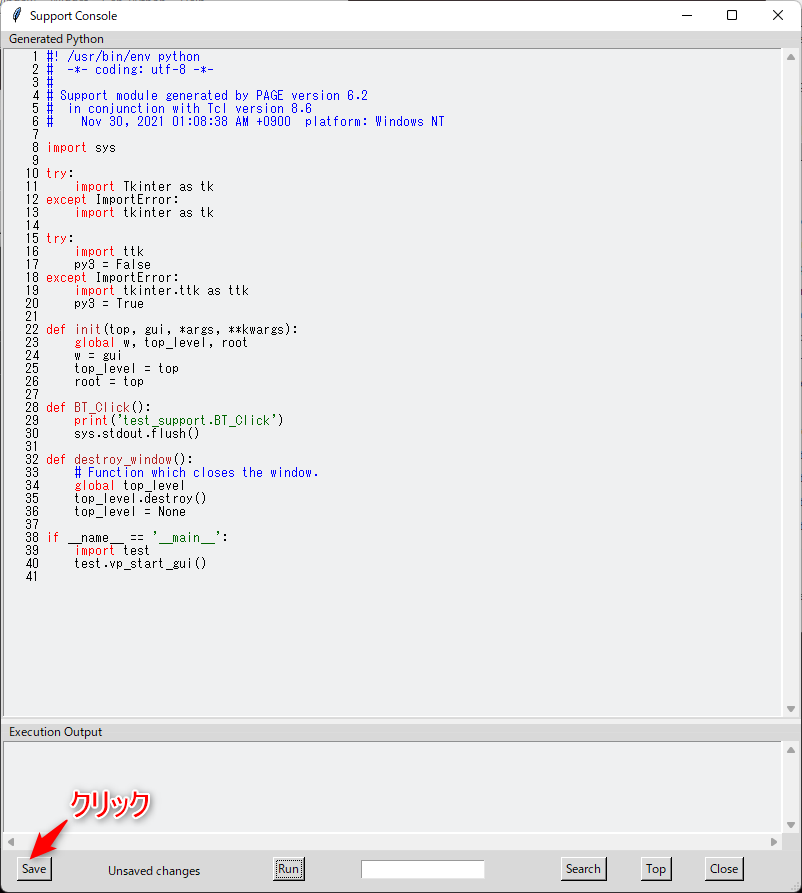
すると先ほどと同じような画面が表示され、こちらも生成予定のコードが表示されます。
今回も編集の必要はありませんのでそのままSaveをクリックします。

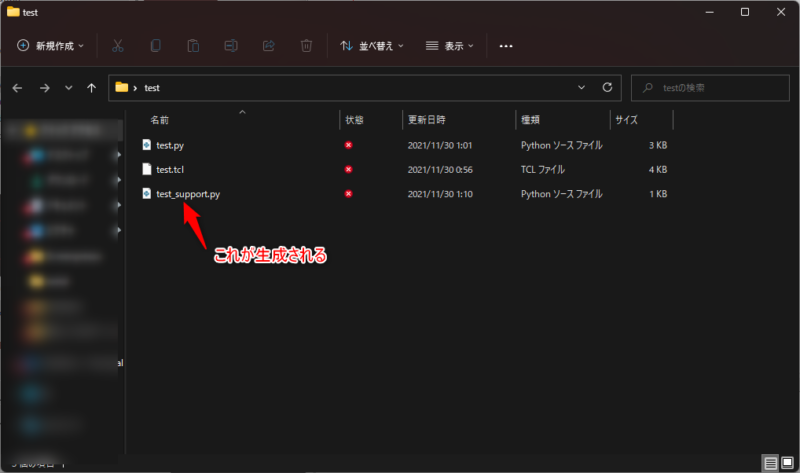
すると、support用のパイソンファイルが生成されます。
プロジェクト名+”_support”というパイソンファイルが生成されます。

これで一連の生成作業は終了です。
ここからはプログラミングになりますが、プログラミングについては次ページにて記載します。
ユーザーコードのプログラミング
ここからは、ユーザーコードの作成になります。
ユーザーコードとは、プログラマーが作成するツールの動作プログラムのことです。
今回は、ボタンが押されると数値をインクリメントしていくプログラムを作成しますので、先ほど生成したボタンのコールバック関数を修正していきます。
まずは、サポートコードを開きます。編集前の生成されたコードは以下の通りです。
#! /usr/bin/env python
# -*- coding: utf-8 -*-
#
# Support module generated by PAGE version 6.2
# in conjunction with Tcl version 8.6
# Nov 30, 2021 01:08:38 AM +0900 platform: Windows NT
import sys
try:
import Tkinter as tk
except ImportError:
import tkinter as tk
try:
import ttk
py3 = False
except ImportError:
import tkinter.ttk as ttk
py3 = True
def init(top, gui, *args, **kwargs):
global w, top_level, root
w = gui
top_level = top
root = top
def BT_Click():
print('test_support.BT_Click')
sys.stdout.flush()
def destroy_window():
# Function which closes the window.
global top_level
top_level.destroy()
top_level = None
if __name__ == '__main__':
import test
test.vp_start_gui()この中の BT_Click()という関数が先ほど設定したボタンのコールバック関数となりますので、この中身を記入していきます。
以下が追加したコードになります。
def BT_Click():
global w
print('test_support.BT_Click')
sys.stdout.flush()
now_str = w.Label1["text"]
now_int = int(now_str) + 1
w.Label1["text"] = str(now_int)簡単に説明します。
まず、グローバル変数として、wを参照するようにします。
これは 、メインのウィンドのメンバを参照するために必要となります。
今回は、Label1に参照したいので、wをglobalで参照しています。
あとは、簡単です。
以下で、ラベルに表示されているテキストの内容を取得します。
now_str = w.Label1["text"]続いて、以下で取得した値をint型に変換しインクリメントします。
now_int = int(now_str) + 1 最後に、インクリメントした数値をStringに変換しラベルに再表示しています。
w.Label1["text"] = str(now_int)これで、プログラムの作成は完了です。
プログラムの実行
生成して、ユーザーコードの実装が終わったので、プログラムを実行してみます。
実行方法は、メインとなるtest.py(testの部分は各自で決めたプロジェクト名)をPythonで実行すればいいだけです。
コマンドプロンプトを起動して、以下の通り実行してください。
※事前に test.py があるフォルダにチェンジディレクトリしていない場合は、絶対パスでファイルを指定してください。
python test.py以上が、Python tkinter GUIエディタツールの使い方でした。
ちょっと癖はありますが、自分でコードを書くよりも断然簡単にGUIを生成できますので、非常に有効なツールですので、みなさんもぜひ一度使ってみて下さい。
おまけ
今回GUIのツールを作成してみましたが、以下の記事で紹介したPythonをExe化する方法を一緒に使えば、コマンドプロンプトを起動することなくツールを起動して使用できます。
GUIツールを作成した際には、以下を一緒に導入してもらえれば日常的に使用する場合、非常に効率的ですので、ぜひ活用ください!!
Pythonについて勉強したい人は以下がおすすめです。私も持っていてたまに眺めて勉強していますものですのでぜひ購入して学習してみてください。








コメント