Visual Studio Code(以下、VSCode)は、豊富な機能と拡張性を持つ人気のコードエディタです。中でも、行番号表示はコードの可読性を高め、デバッグや修正作業をスムーズに行う上で非常に役立ちます。
この記事では、VSCodeの行番号表示設定を、4つの設定方法とそれぞれのメリット・デメリットを画像付きで詳しく解説します。設定変更方法をステップごとにご説明することで、初心者の方でも簡単に理解できるようにします。
行番号表示設定はコーディング効率を大きく左右する!
行番号表示は、コードの可読性を高め、デバッグや修正作業をスムーズに行う上で非常に役立ちます。行番号を活用することで、以下のメリットが得られます。
チーム開発でのコミュニケーションが円滑になる: 行番号を共有することで、チームメンバー間でコードの特定箇所についてスムーズにコミュニケーションを取ることができます。
コードの特定箇所を簡単に把握できる: 行番号があれば、コードの特定箇所を素早く見つけることができ、デバッグや修正作業が効率的に行えます。
行番号表示設定へのアクセス方法
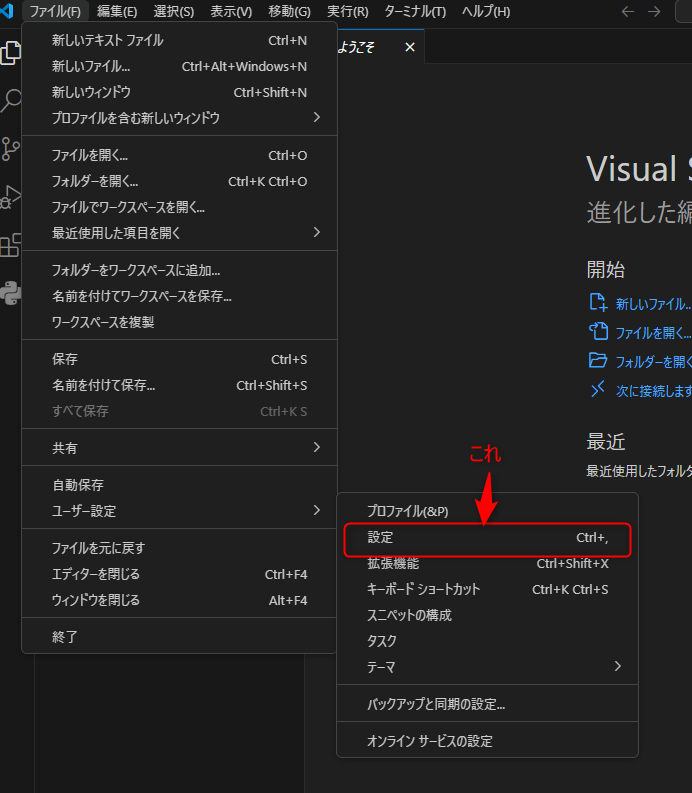
1.VSCodeを起動し、メニューバーから「ファイル」>「ユーザ設定」>「設定」をクリックします。

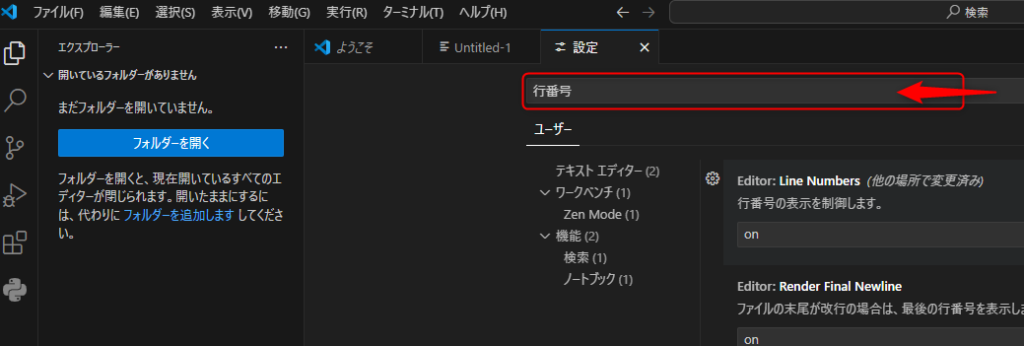
2.設定画面が開いたら、検索欄に「行番号」と入力します。

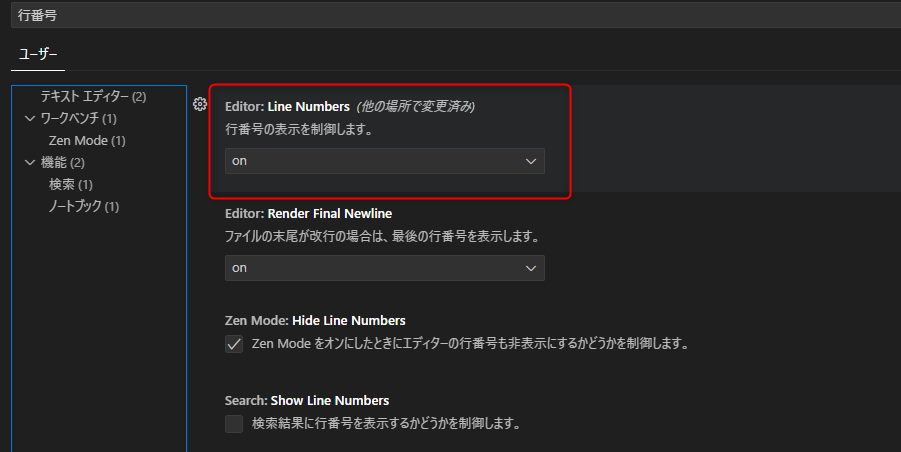
3.検索結果に「Editor: LineNumber」という設定項目が表示されます。

行番号表示設定の種類と解説
「Editor: LineNumber」の設定項目には、以下の4つのオプションがあります。
off
行番号表示をオフにする設定です。

メリット: 画面がスッキリし、コード量が少ない場合や、行番号を意識せずにコーディングしたい場合に適しています。
デメリット: 行番号がないため、コードの特定箇所を把握するのが難しくなります。
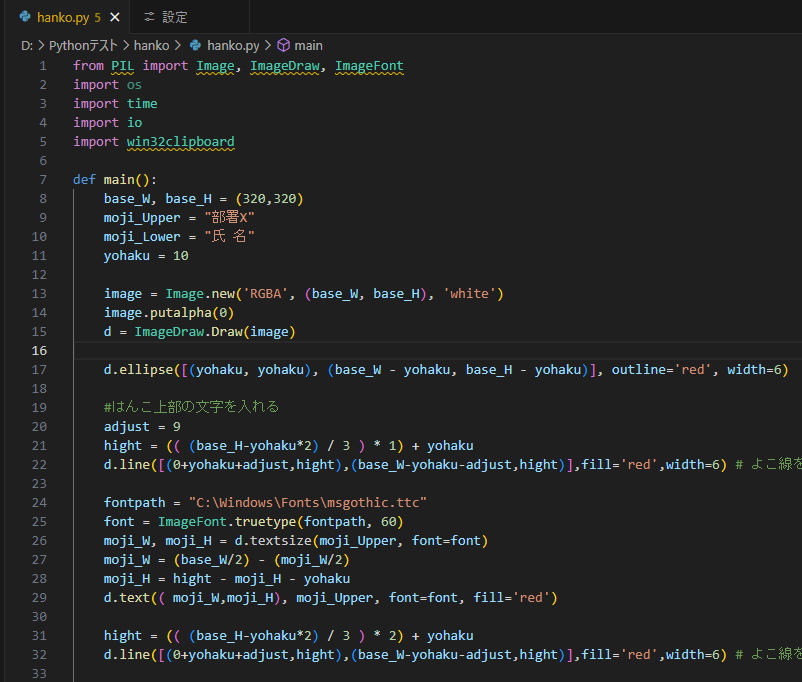
on
行番号表示をオンにする設定です。ファイルの先頭から連続した番号が表示されます。

メリット: 常にファイルの先頭からの絶対的な行番号が表示されるため、コードの特定箇所を把握しやすくなります。デバッグや修正作業を行う際に、行番号を頼りにコードを特定する際に便利です。
デメリット: コード量が多い場合、行番号が邪魔に感じる可能性があります。
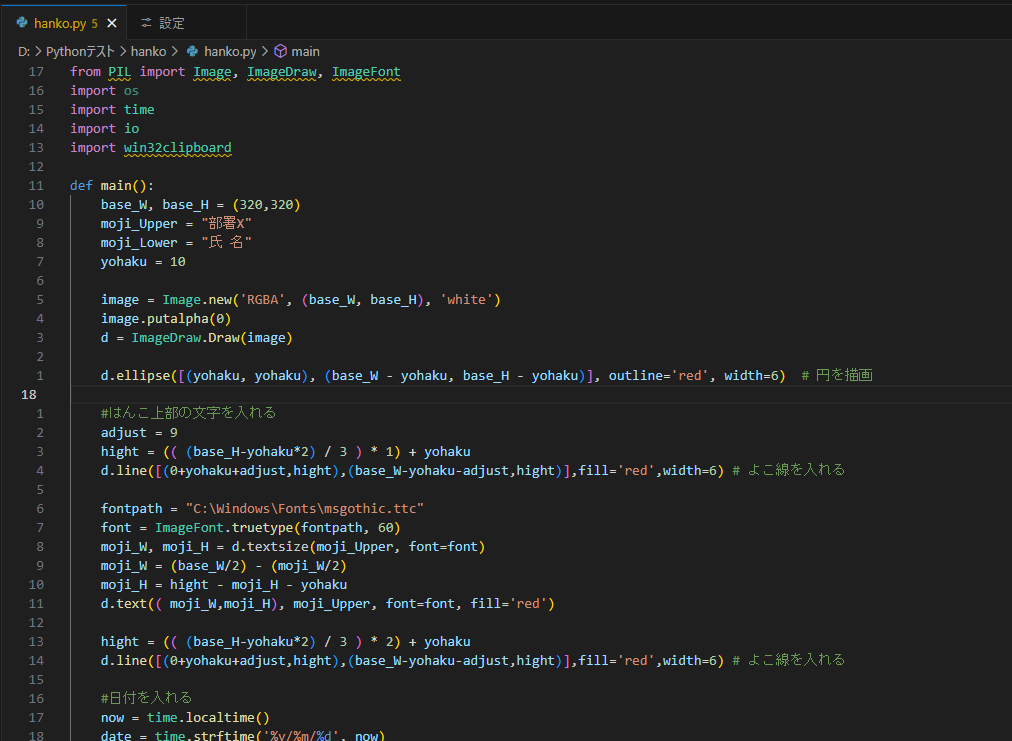
relative
行番号を相対的に表示する設定です。現在の行を基準に、上下の行に相対的な番号が表示されます。

メリット: 相対的な行番号が表示されるため、コードの特定箇所を把握しやすく、かつ画面がスッキリとした印象になります。特に、長いコードファイルや、頻繁にスクロールする際に、現在の位置を把握するのに役立ちます。
デメリット: ファイルの先頭からの絶対的な行番号が表示されないため、デバッグや修正作業で特定の行番号が必要な場合は、不便に感じる場合があります。
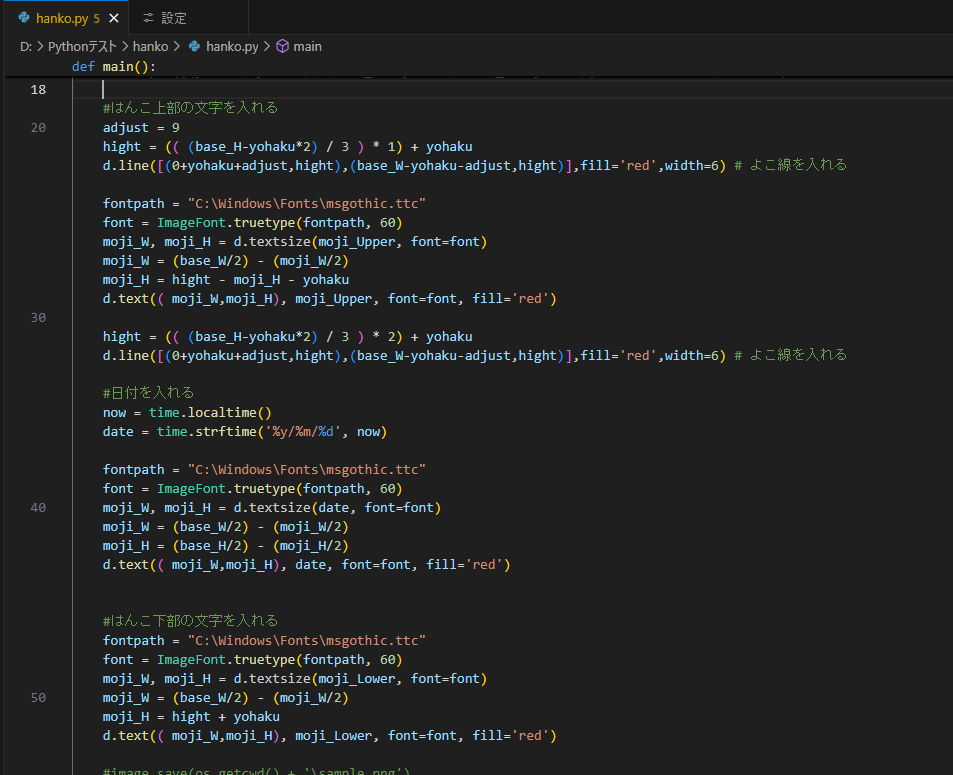
interval
行番号を一定間隔で表示する設定です。設定値によって、表示する行番号の間隔を変更できます。

メリット: 画面がスッキリし、かつコードの特定箇所を把握しやすくなります。コード量が非常に多く、画面全体を見渡す際に、行番号を目安にコードを把握するのに役立ちます。
デメリット: 間隔が大きすぎると、特定の行番号を把握しにくくなる可能性があります。
まとめ:最適な設定を選択してコーディング効率をアップ!
この記事では、VSCodeの行番号表示設定の変更方法について解説しました。
それぞれの設定には、利点と欠点があります。自分のコーディングスタイルや、作業内容に合わせて最適な設定を選択することで、コーディング効率を大幅に向上させることができます。ぜひ、この記事を参考にして、自分に合った設定を見つけてみてください。
この記事が参考になれば幸いです。
その他、Visual Studio Codeに関する情報はこちら:






コメント