パケットダイアグラムは、ネットワークパケットの構造や内容を視覚的に表現するための図です。パケットは、ネットワーク上でデータを転送する基本単位であり、その構造をわかりやすく伝えるために、パケットダイアグラムはネットワークエンジニアや学生、開発者に役立ちます。本記事では、Mermaidを使ってパケットダイアグラムを作成する方法について、各要素ごとに解説していきます。
Mermaidとは?
Mermaidとは?という方は、VScodeでのインストールの方法等以下にまとめていますので、こちらを参照ください。
パケットダイアグラムとは?
パケットダイアグラムは、ネットワークパケットの各ビットやビット範囲の意味を図式化したもので、データ転送における各フィールドの役割や配置を表します。
パケットダイアグラムの用途
ネットワークエンジニアや開発者、学生にとって、パケットダイアグラムは以下の用途で有用です:
- データ転送の理解:パケットの構造を視覚化することで、各フィールドの役割を理解しやすくなります。
- 教育・トレーニング:学生にパケットの構造を教える際に役立ちます。
- デバッグ:ネットワーク通信の解析やトラブルシューティングの際に、どのフィールドにどのデータが入るかを視覚的に把握できます。
Mermaidのパケットダイアグラムの基本構文
Mermaidでパケットダイアグラムを作成するためには、特定の構文を使用します。この構文を使用して、各ビット範囲にラベルを割り当てることが可能です。
基本構文
Mermaidのパケットダイアグラムの構文は、packet-betaというキーワードを使用して以下のように記述します:
packet-beta
---
title: "Packet"
---
start: "Block name"
start-end: "Block name"- タイトル: —で囲って、title: “タイトル名”を入れるとダイアグラムの下にタイトルが表示されます。
- 単一ビットブロック:
start: "Block name"と書くと、startで指定した位置がそのブロックのビット位置になります。 - 複数ビットブロック:
start-end: "Block name"と書くと、startからendまでのビット範囲がそのブロックとして表示されます。
※start、endには数値が入ります
パケットダイアグラムのサンプル
ここでは、Mermaidを使用して具体的なパケットダイアグラムを作成するサンプルコードを紹介します。
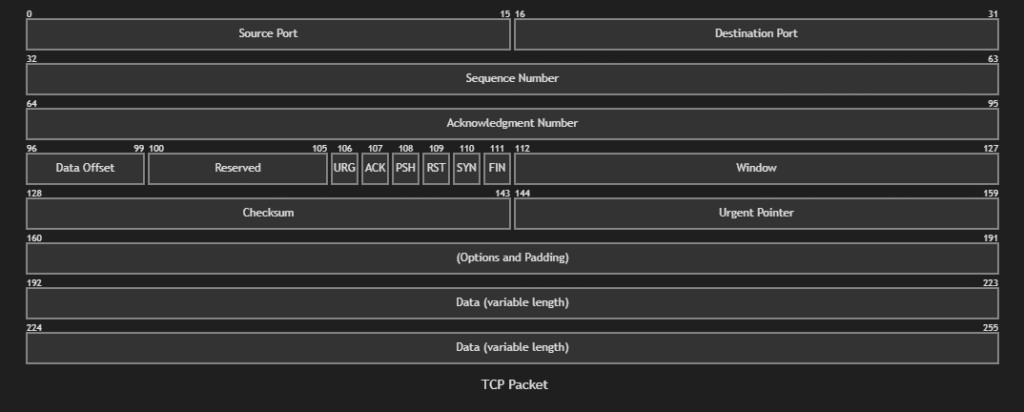
TCPパケットの例
TCPパケットのダイアグラムをMermaidで表現するコード例です。
---
title: "TCP Packet"
---
packet-beta
0-15: "Source Port"
16-31: "Destination Port"
32-63: "Sequence Number"
64-95: "Acknowledgment Number"
96-99: "Data Offset"
100-105: "Reserved"
106: "URG"
107: "ACK"
108: "PSH"
109: "RST"
110: "SYN"
111: "FIN"
112-127: "Window"
128-143: "Checksum"
144-159: "Urgent Pointer"
160-191: "(Options and Padding)"
192-255: "Data (variable length)"このコードは、TCPパケットの各フィールドをビット範囲ごとに分けて可視化しています。

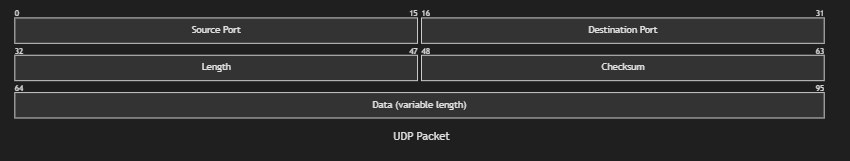
UDPパケットの例
次はUDPパケットを例に、よりシンプルなダイアグラムを作成する方法です。
---
title: "UDP Packet"
---
packet-beta
0-15: "Source Port"
16-31: "Destination Port"
32-47: "Length"
48-63: "Checksum"
64-95: "Data (variable length)"UDPパケットでは、TCPと異なりフィールド数が少ないため、簡潔な構成になっています。

構文の詳細
ビット範囲
各フィールドのビット範囲は、start-endのように指定し、開始ビット数と終了ビット数を指定します。
フィールド説明
フィールドの名前や説明は、ダブルクォート内に書かれます。各フィールドには、「Source Port」や「Sequence Number」のように、説明的な名前を付けることが一般的です。
Mermaidのパケットダイアグラム設定
Mermaidのパケットダイアグラムには、テーマやスタイルを調整するための設定オプションがあります。詳細な内容が知りたい場合は、公式Mermaidサイト(https://mermaid.js.org/syntax/packet.html)を参照ください
まとめ
本記事では、Mermaidを使用してパケットダイアグラムを作成する方法を紹介しました。パケットダイアグラムは、ネットワークパケットの構造を理解するために非常に有用で、特に教育やトラブルシューティングにおいてその効果を発揮します。Mermaidを活用することで、手軽に視覚的なダイアグラムを生成できるため、ぜひ活用してみてください。
この記事が、あなたの役に立てば幸いです!






コメント