システム設計において、UML(Unified Modeling Language)は、開発チーム全体で共通認識を共有するために欠かせないツールです。
この記事では、Visual Studio Code で PlantUML を使用するための環境構築から、実際に UML 図を作成するまでの手順を、初心者の方にも分かりやすく解説します。
UMLとは
Unified Modeling Languageの略でシステム設計の際にこれを理解していれば、全員が共通認識で理解できるモデリング手法のことを言います。
システム設計者~プログラマまでみんなが共通認識で記載された図を理解できるようにするために生まれた記載ルールのことですね。
一般的には、UMLを書くのに使われているのは、AstahやEnterprise Architectといった商用のツールが使用されるかと思います。
また、こちらのツールは、GUIが用意されていて、その中であらかじめ用意された図を切ったり張ったりすれば、UMLが作成できるようになっています。
無料で使用できるUMLツールをお探しの場合は、draw.ioというツールを使用すれば簡単にに作図できます。
↓からダウンロードできます。
インストール不要なオンライン版もあります。
PlantUMLとは
PlantUMLとは、テキストエディタでUMLをかける、オープンソースのUML描画ツールのことです。
こちらは、GUIは用意されておらず、テキストファイルに、ルールに従ってプログラムのように文字を入力するとUMLの図に変換されます。
メリット
- テキストファイルで作成するので、一度作ったもののコピーや再利用がしやすい。
- 構文を覚えてしまえば、圧倒的に作図が早い
デメリット
- 配置の調整が難しい(基本的に図が自動で配置されるので、調整できない場合あり)
- 色の調整等がめんどうくさい(HTMLの配色を自分で記載します。)
※線がいっぱい入り乱れるようなものを作図する場合は、GUIのツールの方が細かな調整ができるので向いています。
VSCodeで使用するための下準備
VSCodeでPlantUMLを使用するためには、まず↓のツールをダウンロード・インストールする必要があります。
- graphviz <- 描画を行うツール
- OpenJDK <- Javaが必要
他に当然ですが、VSCodeが必要ですが、インストール方法は以前に記事を作成していますので↓を確認してください。
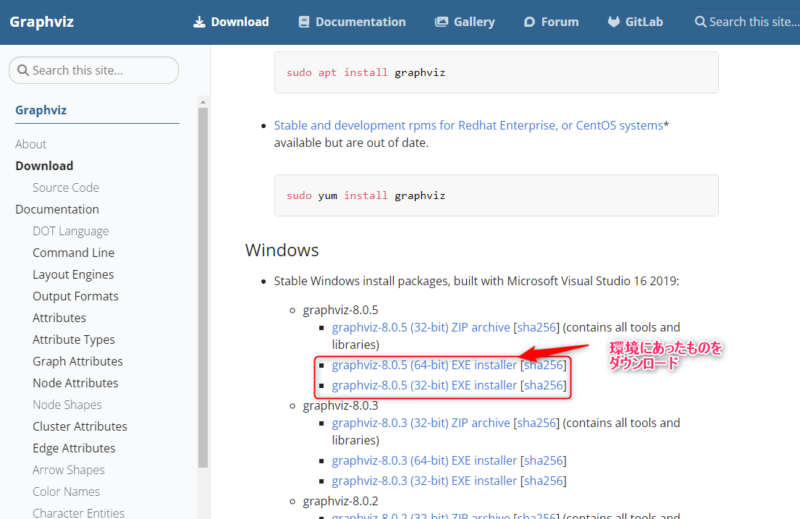
graphviz のインストール
↓からインストーラ(windows_10_cmake_Release_graphviz-install-8.0.5-win64.exe)をダウンロードしインストールする。

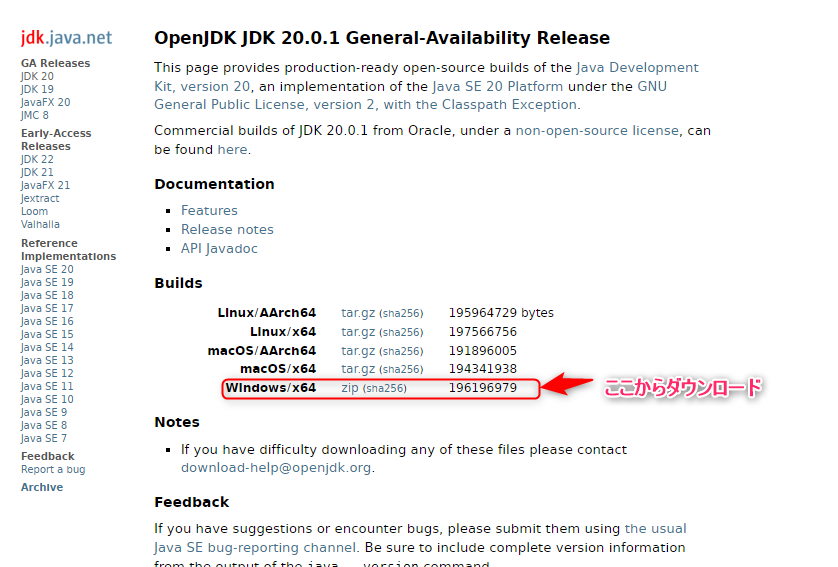
OpenJDK のインストール
OpenJDKはインストーラになっていないので、↓から一式をダウンロードして任意の場所に展開します。
※今回は、OpenJDKを使用していますが、公式のJavaがインストールできる方は、こちらのインストールは不要です。

VSCodeの設定
ここからは、VSCodeでの作業になります。
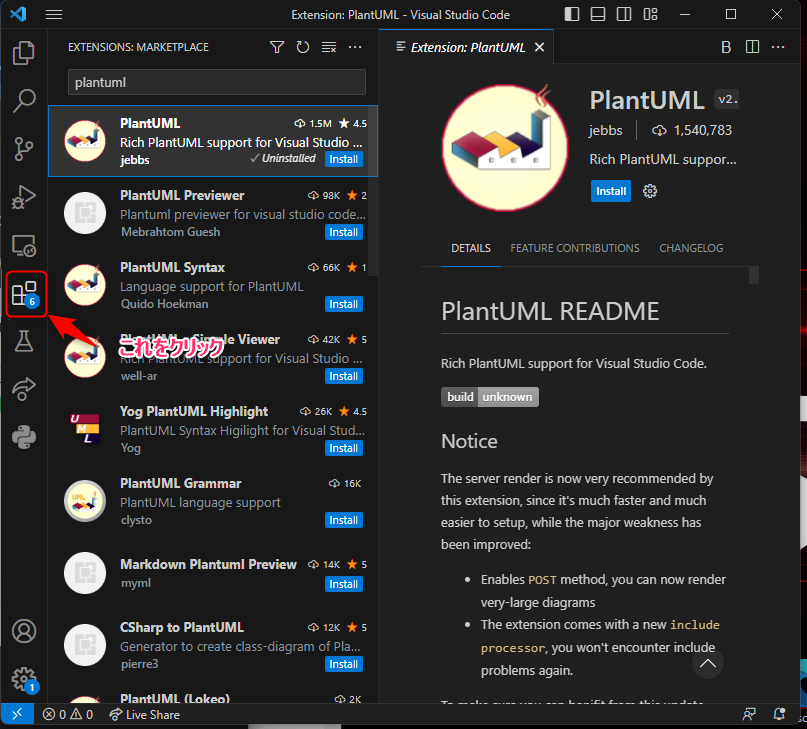
PlantUMLの拡張機能をインストール
Extentionから、PlantUMLをインストールします。
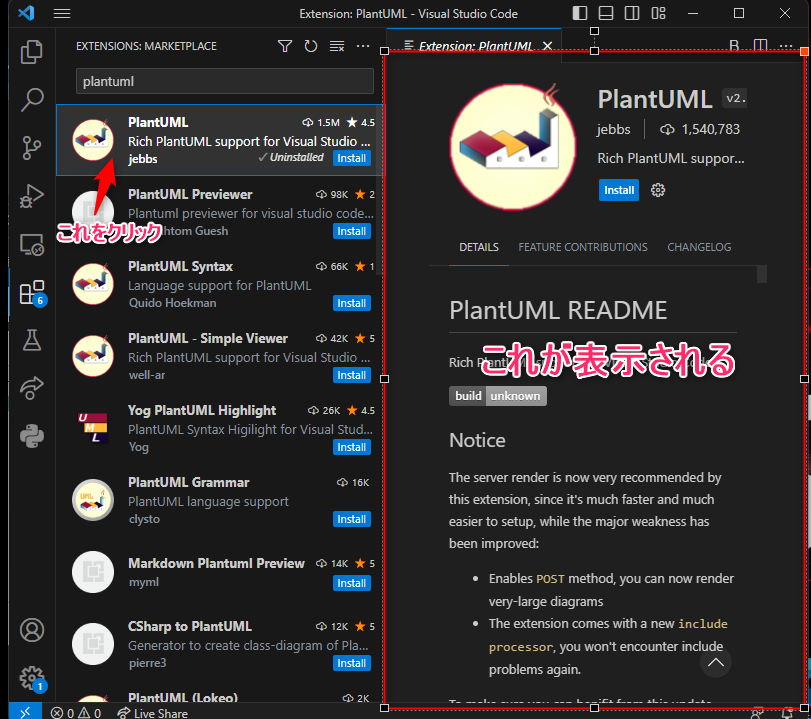
まず以下のようにExtention画面を表示します。

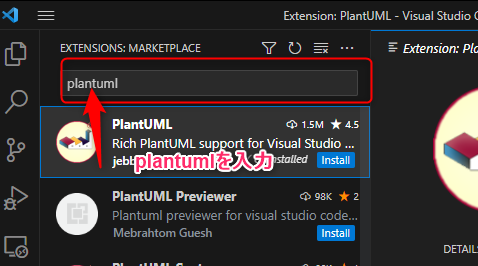
検索窓に、「plantuml」と入力


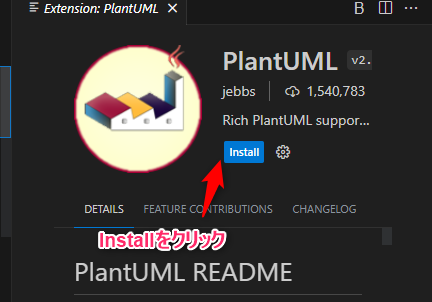
「Install」をクリックすれば作業終了です。

VSCodeの設定
今回、OpenJDKを使用しますので、Javaが環境変数に設定されていない状態ですので、PlantUMLが使用するjavaの実行ファイルパスを設定してあげます。
※公式のJavaを使用する場合や、環境変数にOpenJDKのjava.exeを設定している方はこの作業は不要です。
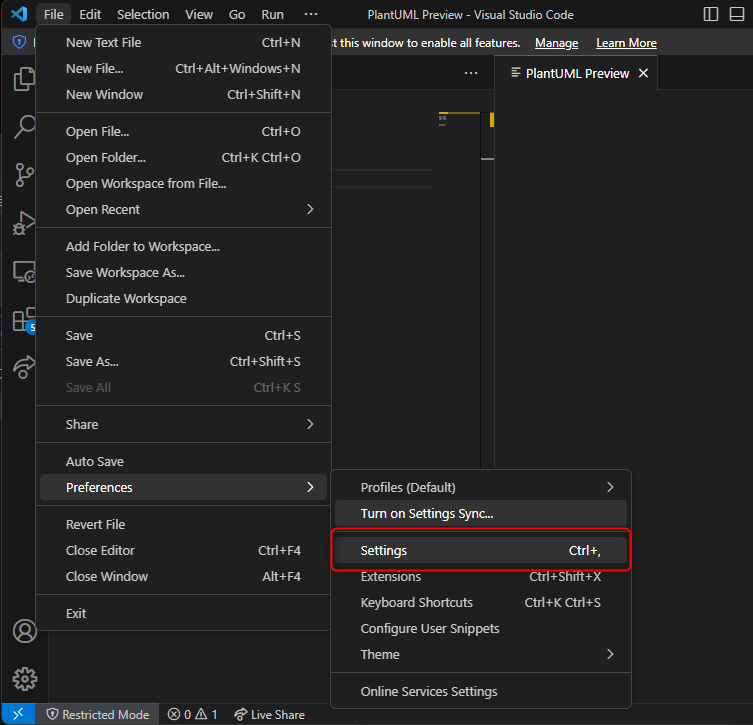
VSCodeの設定画面を表示します。
「File」->「Preferences」->「Setting」を順に選択します。

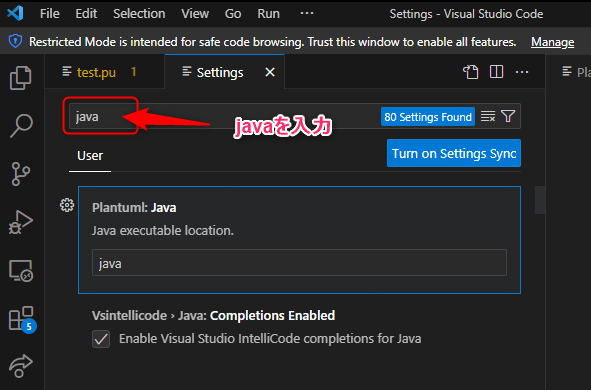
検索窓に、「Java」を入力します。

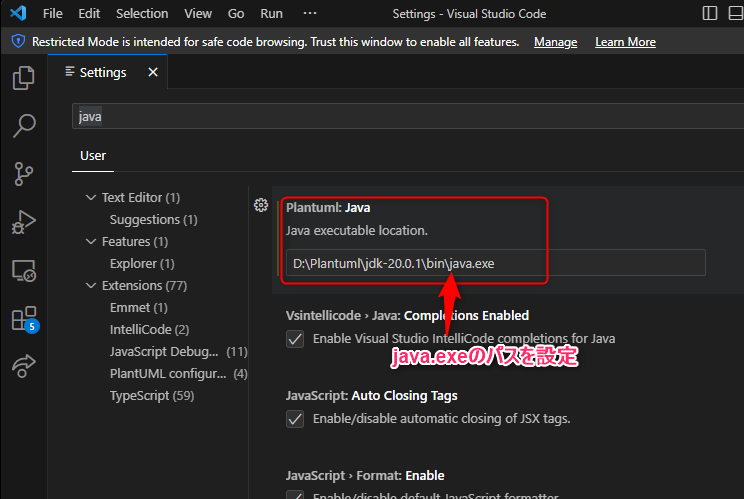
Plantuml:javaという項目を探して、OpenJDKのjava.exeのパスを設定する。
OpenJDKの展開したパスのbinフォルダ内にjava.exeが格納されています。

これで準備は完了です。
試してみる
plantumlのファイル拡張子は、***.puですので、この拡張子のファイルを作成します。
今回は、test.puというファイルにしました。
ファイルの中身は以下。
今回は、簡単なシーケンス図にしてあります。
@startumlと@endumlが、各UMLの開始と終了の識別子となっていて、この間に作図内容を記載します。
@startuml
me->you : こんにちは
you->me : こんにちは
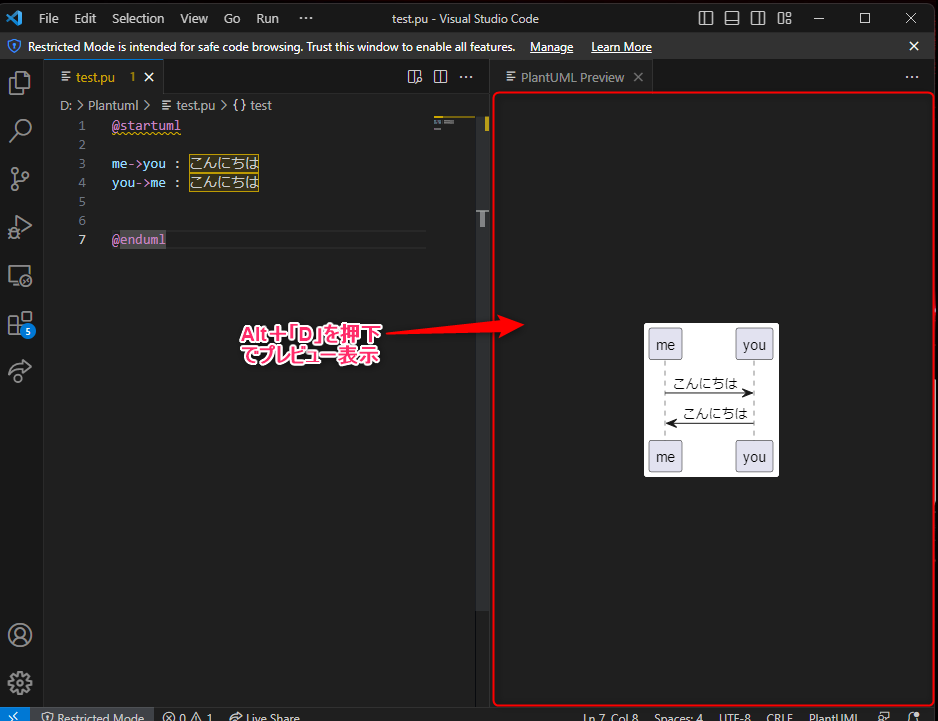
@endumlVSCodeで、上記のファイルを開き、キーボードで Alt+「D」を押下してください。
これで、プレビューが表示されます。

画像を保存する場合は、テキスト側で右クリック->「Export Current Diagram」で保存できます。
まとめ
今回は、Pythonではなく、PlantUMLをVSCodeで作成->プレビューする方法を記載してみましたが、いかがだったでしょうか?
ルールを覚えるまでは、ちょっと大変かもしれませんが、覚えてしまえばちょっとしたシーケンス程度であればお手軽作図できるのでかなり便利です。
また、メリットに上げましたが、図の使いまわしが簡単なので、いっぱい作図しないといけない場合は、コピーしまくれば簡単に作図できます。
あと、テキストで記載するのでうまくすればシーケンス図をコードから自動で作成なんてこともできるかもしれません。
もしちょっとでも気になった方は、簡単でかつ無料で使用できますので一度使用してみてみてください!!







コメント