タイミング図は、システムやプロセスの時間的な振る舞いを視覚化するのに非常に便利なツールです。PlantUMLを使えば、簡単なテキスト記述でこの強力な図を作成できます。今回は、PlantUMLでタイミング図を作成する方法を詳しく解説します。
PlantUMLとは?
PlantUMLは、シンプルなテキスト記述でUMLダイアグラムやフローチャートを作成できるツールです。 専用の構文を覚える必要はありますが、一度慣れてしまえば、GUIツールよりも素早く、そして美しくフローチャートを描けるようになります。 バージョン管理システムとの相性も抜群で、テキストベースなので変更履歴の追跡も簡単です。
UML・PlantUMLや、VSCode環境への導入方法等は以下にまとめていますので、こちらを参照ください。
タイミング図の基本構造
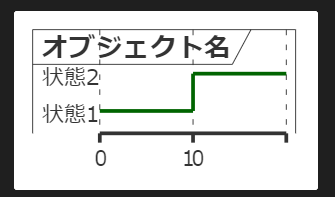
タイミング図の基本構造は非常にシンプルです。以下のように記述します。
@startuml
robust "オブジェクト名" as obj
@0
obj is 状態1
@10
obj is 状態2
@endumlこのコードで、「オブジェクト名」という要素が時間0から状態1にあり、時間10で状態2に変化することを表現できます。

複数オブジェクトの表現
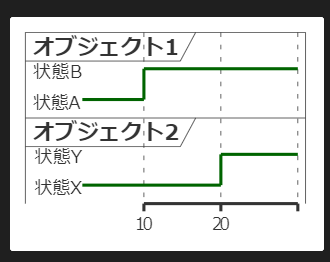
複数のオブジェクトを同時に表現することも可能です。
@startuml
robust "オブジェクト1" as obj1
robust "オブジェクト2" as obj2
obj1 is 状態A
obj2 is 状態X
@10
obj1 is 状態B
@20
obj2 is 状態Y
@endumlこの例では、2つのオブジェクトの状態変化を同時に表現しています。

時間スケールの設定
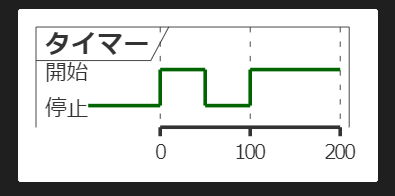
時間スケールを設定することで、より具体的な時間軸を表現できます。
@startuml
scale 100 as 50 pixels
robust "タイマー" as timer
timer is "停止"
@0
timer is "開始"
@50
timer is "停止"
@100
timer is "開始"
@endumlこの例では、100単位を50ピクセルで表現するスケールを設定しています。

状態遷移の矢印
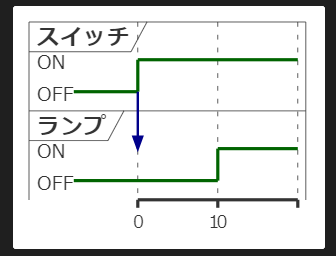
状態遷移を矢印で表現することで、変化のタイミングをより明確に示すことができます。
@startuml
robust "スイッチ" as switch
robust "ランプ" as lamp
switch is OFF
lamp is OFF
@0
switch is ON
@0
switch -> lamp
@10
lamp is ON
@endumlこの例では、スイッチがONになった瞬間にランプにメッセージを送り、10単位後にランプがONになる様子を表現しています。

ハイライト期間の表示
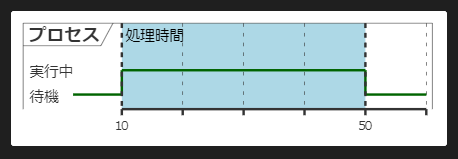
特定の期間をハイライトすることで、重要な時間帯を強調できます。
@startuml
robust "プロセス" as process
process is "待機"
@10
process is "実行中"
@50
process is "待機"
highlight 10 to 50 #LightBlue : 処理時間
@endumlこの例では、10から50の期間を水色でハイライトし、「処理時間」というラベルを付けています。

コンサイス記法
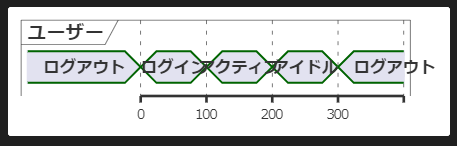
より簡潔な記法を使用することで、複雑な図も簡単に描くことができます。
@startuml
concise "ユーザー" as user
user is "ログアウト"
@0
user is "ログイン"
@100
user is "アクティブ"
@200
user is "アイドル"
@300
user is "ログアウト"
@endumlこの例では、conciseキーワードを使用して、より簡潔にユーザーの状態変化を表現しています。

まとめ
PlantUMLを使用したタイミング図の作成方法について、基本的な要素から応用的な表現まで幅広く紹介しました。テキストベースで簡単に作成できるPlantUMLは、システムの時間的な振る舞いを視覚化する強力なツールです。これらの技法を組み合わせることで、複雑なシステムの動作も分かりやすく表現することができます。ぜひ、自分のプロジェクトでも活用してみてください。
参考情報
タイミング図についてより詳細や機能については、以下を参照ください。
https://plantuml.com/ja-dark/timing-diagram
この記事が、あなたの役に立てば幸いです!







コメント