フローチャートは、アルゴリズムやプロセスを視覚的に表現する強力なツールです。Mermaidを使えば、Markdownで直接フローチャートを作成し、Webサイトやドキュメントに簡単に埋め込むことができます。この記事では、Mermaidを使ってフローチャート図を作成するためのあらゆる記法を網羅的に解説します。縦書きのフローチャートも簡単に作成できます。
Mermaidとは?
Mermaidとは?という方は、VScodeでのインストールの方法等以下にまとめていますので、こちらを参照ください。
1. グラフの方向(縦書き)
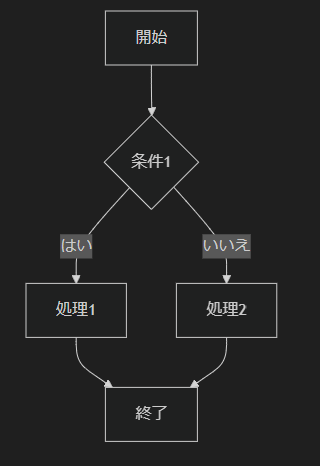
フローチャートの全体的な方向を指定します。縦書きの場合はgraph TD を使用します。TDは上から下へのフローを意味します。
graph TD
A[開始] --> B{条件1};
B -- はい --> C[処理1];
B -- いいえ --> D[処理2];
C --> E[終了];
D --> E;
2. グラフの方向(横書き)
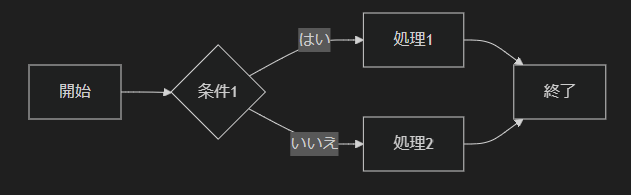
横書きの場合はgraph LRを使用します。LRは左から右へのフローを意味します。他にもRL(右から左)、BT(下から上)などが指定可能です。
graph LR
A[開始] --> B{条件1};
B -- はい --> C[処理1];
B -- いいえ --> D[処理2];
C --> E[終了];
D --> E;
3. ノード(要素)の定義
ノードは、処理や状態を表す図形です。A[開始]のように、ノードIDとラベルを[]で囲んで定義します。 ノードの形状は、[]、()、{} などで変更できます。
graph LR
A[開始] --> B(条件1);
B -- はい --> C((処理1));
C --> E[処理1後のステップ];
B -- いいえ --> D{条件2};
D --> F(円);
F --> G((処理2));
G --> H{条件3};
subgraph " "
direction LR
H --> I[/台形1\\] --> J[\台形2/]
end
J --> K{比較: >};
K --> L{比較: <};
E --> M[終了];
L --> M;- []: 長方形 (デフォルト)
- (): 角丸四角形
- (()): 丸形
- {}: ひし形
- `>“: 右向きの台形
- <: 左向きの台形
- [/] : 左上を頂点とする平行四辺形
- [\\]: 右上を頂点とする平行四辺形

4. 接続とラベル
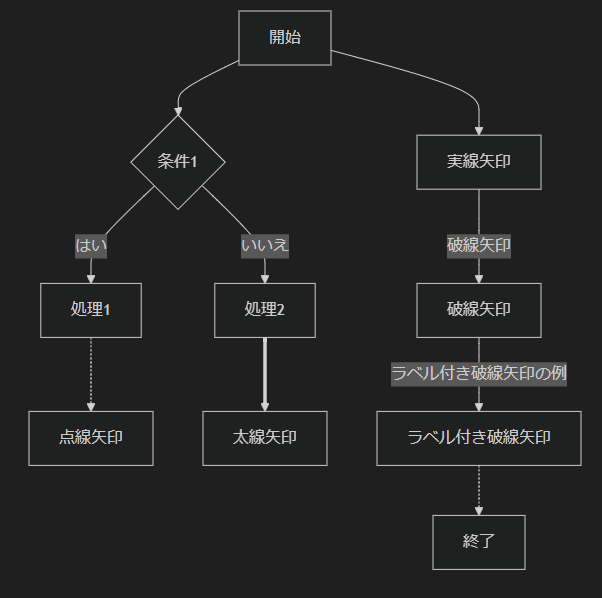
ノード間の接続と、接続に付与するラベルを定義します。
graph TD
A[開始] --> B{条件1};
B -- はい --> C[処理1];
B -- いいえ --> D[処理2];
C -.-> E[点線矢印];
D ==> F[太線矢印];
A --> G[実線矢印];
G -- 破線矢印 --> H[破線矢印];
H -- ラベル付き破線矢印の例 --> I[ラベル付き破線矢印];
I -.-> J[終了];- –>: 実線矢印
- –: 破線矢印
- -.->: 点線矢印
- ==>: 太線矢印
- — ラベル –>: ラベル付きの破線矢印

5. サブグラフ
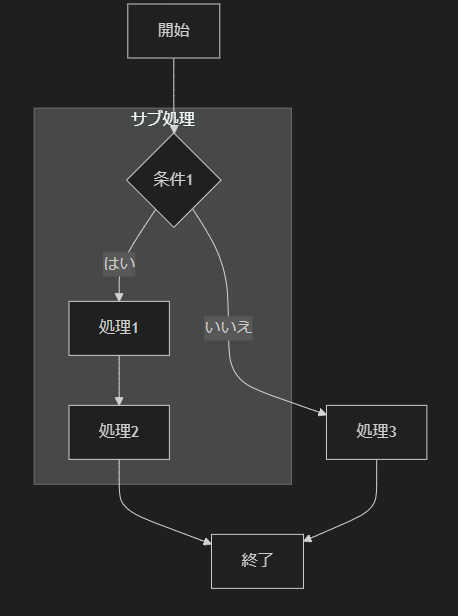
複雑なフローチャートを整理するために、サブグラフを使用できます。subgraph サブグラフ名で開始し、endで終了します。
graph TD
A[開始] --> B{条件1};
subgraph サブ処理
B -- はい --> C[処理1];
C --> D[処理2];
end
B -- いいえ --> E[処理3];
D --> F[終了];
E --> F;
6. スタイル設定
CSSライクな記法で、ノードや接続のスタイルを設定できます。
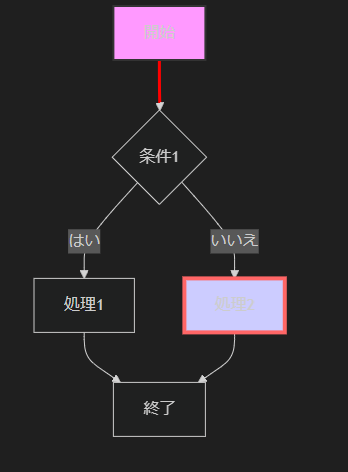
graph TD
A[開始] --> B{条件1};
B -- はい --> C[処理1];
B -- いいえ --> D[処理2];
C --> E[終了];
D --> E;
style A fill:#f9f,stroke:#333,stroke-width:2px
style D fill:#ccf,stroke:#f66,stroke-width:4px
linkStyle 0 stroke:#ff0000,stroke-width:3px;linkStyleを使うことで、コネクタのスタイルを設定できます。コネクタの番号は0から始まります。

まとめ
この記事では、Mermaidを使ってフローチャート図を簡単に作成するための様々な記法を網羅的に解説しました。これらの記法を組み合わせることで、複雑なフローチャート図も簡単に作成できます。Mermaidをマスターして、より分かりやすいドキュメントを作成しましょう。
この記事が、あなたの役に立てば幸いです!







コメント