PlantUMLを用いてクラス図を作成するための構文を、網羅的に解説します。この記事を読めば、基本的な図形から複雑な関係性まで、PlantUMLで表現力豊かなクラス図を自在に描けるようになります。
PlantUMLとは?
PlantUMLは、シンプルなテキスト記述でUMLダイアグラムやフローチャートを作成できるツールです。 専用の構文を覚える必要はありますが、一度慣れてしまえば、GUIツールよりも素早く、そして美しくフローチャートを描けるようになります。 バージョン管理システムとの相性も抜群で、テキストベースなので変更履歴の追跡も簡単です。
UML・PlantUMLや、VSCode環境への導入方法等は以下にまとめていますので、こちらを参照ください。
クラスの定義
クラスの基本的な定義方法と、様々な種類のクラスの表現方法を説明します。
クラス
@startuml
class ClassName
@enduml
抽象クラス
abstractキーワードまたは<>ステレオタイプを使用します。
@startuml
abstract class AbstractClassName
class AbstractClassName <<abstract>>
@enduml
インターフェース
interfaceキーワードまたは<>ステレオタイプを使用します。
@startuml
interface InterfaceName
class InterfaceName <<interface>>
@enduml
ステレオタイプ
クラスの役割を明示的に示すために使用します。
※ ‘ はコメントアウトです。
@startuml
class ClassName <<stereotype>>
' 例:<<entity>>, <<control>>, <<boundary>>, <<exception>>など
@enduml
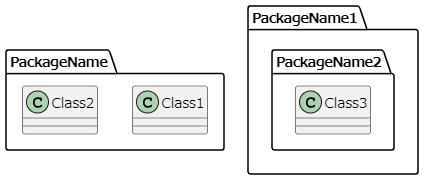
名前空間 (package)
関連するクラスをグループ化します。
@startuml
package PackageName {
class Class1
class Class2
}
package PackageName1.PackageName2 {
class Class3
}
@enduml
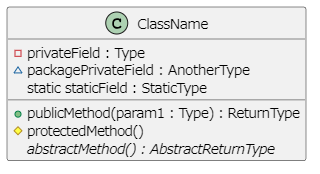
メンバー (フィールドとメソッド)
クラス内部の要素であるフィールドとメソッドの定義方法と可視性の設定について説明します。
- フィールド: 可視性 フィールド名 : 型 の形式で定義します。
- メソッド: 可視性 メソッド名(引数名 : 型, …) : 戻り値の型 の形式で定義します。
- 可視性:
- + (public)
- – (private)
- # (protected)
- ~ (package private) 省略時はpackage privateとして扱われます。
class ClassName {
- privateField : Type
+ publicMethod(param1 : Type) : ReturnType
# protectedMethod()
~ packagePrivateField : AnotherType
static staticField : StaticType
{abstract} abstractMethod() : AbstractReturnType
}
関係
クラス間の様々な関係性を表現する方法を説明します。
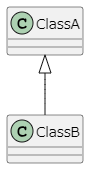
継承 (汎化)
<|– を使用します。
@startuml
ClassA <|-- ClassB
@enduml
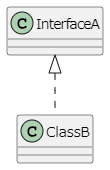
実装 (実現)
<|.. を使用します。
@startuml
InterfaceA <|.. ClassB
@enduml
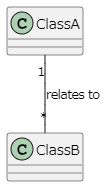
関連 (関連付け)
— を使用します。多重度やロール名も指定できます。
@startuml
ClassA "1" -- "*" ClassB : relates to
@enduml
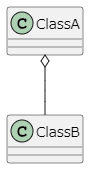
集約
o– を使用します。
@startuml
ClassA o-- ClassB
@enduml
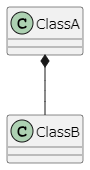
合成
*– を使用します。
@startuml
ClassA *-- ClassB
@enduml
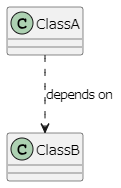
依存
..> を使用します。
@startuml
ClassA ..> ClassB : depends on
@enduml
その他の要素
クラス図をより分かりやすくするための追加要素を説明します。
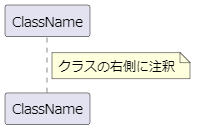
注釈 (コメント)
‘ (シングルクォート) で行コメント、noteキーワードで注釈を追加できます。
@startuml
' クラスのコメント
note right of ClassName : クラスの右側に注釈
@enduml
隠蔽
hideキーワードで特定の要素を非表示にできます。
@startuml
hide empty members
hide circle
@enduml
表示スタイル (skinparam)
図の外観をカスタマイズできます。
@startuml
skinparam classBackgroundColor lightblue
class ClassName
@enduml
まとめ
この記事では、PlantUMLを使ってクラス図を作成するための基本的な構文を網羅的に解説しました。クラスの定義、メンバーの定義、クラス間の関係、そしてその他の付加的な要素まで、PlantUMLの表現力を最大限に活用するための情報を提供しています。これらの構文を組み合わせることで、複雑なシステム設計でも明確に表現できる、高品質なクラス図を作成できます。より詳細な情報や高度な機能については、PlantUMLの公式ドキュメントを参照することをお勧めします。
参考情報
クラス図の詳細な仕様や高度な機能については、以下の公式ドキュメントをご参照ください。
この記事が、あなたの役に立てば幸いです!







コメント