Mermaidを使用してGitグラフを作成する方法を詳しく解説します。Gitグラフは、開発者やDevOpsチームがGitのブランチ戦略を視覚化するのに非常に役立ちます。Mermaidを使えば、簡単にGitグラフを描くことができます。
Mermaidとは?
Mermaidとは?という方は、VScodeでのインストールの方法等以下にまとめていますので、こちらを参照ください。
基本的な構文
Mermaidでのgitgraph図の基本的な構文は非常にシンプルです。まず、gitGraphキーワードを使用して図の種類を宣言します。
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge developこの例では、メインブランチに2つのコミット、developブランチを作成して2つのコミット、そしてdevelopブランチをメインブランチにマージする様子を表しています。

コミットの作成
コミットはcommitキーワードを使用して作成します。コミットにはIDやタグ、タイプを指定することができます。
gitGraph
commit id: "1"
commit id: "2"
commit id: "3" tag: "v1.0.0"
commit id: "4" type: HIGHLIGHTこの例では、4つのコミットを作成し、3つ目のコミットにタグを、4つ目のコミットにハイライトタイプを指定しています。

ブランチの作成
新しいブランチはbranchキーワードを使用して作成します。
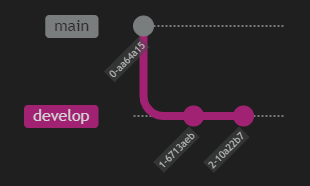
gitGraph
commit id: "1"
commit id: "2"
commit id: "3" tag: "v1.0.0"
commit id: "4" type: HIGHLIGHTこの例では、メインブランチに1つのコミットを作成した後、developブランチを作成し、そこに2つのコミットを追加しています。

ブランチの切り替え
既存のブランチに切り替えるにはcheckoutキーワードを使用します。
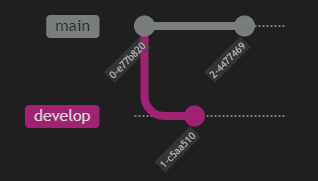
gitGraph
commit
branch develop
checkout develop
commit
checkout main
commitこの例では、developブランチを作成してコミットした後、再びメインブランチに切り替えてコミットしています。

ブランチのマージ
ブランチをマージするにはmergeキーワードを使用します。
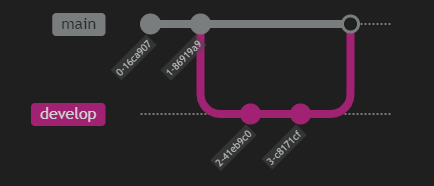
gitGraph
commit
branch develop
checkout develop
commit
checkout main
merge developこの例では、developブランチを作成してコミットした後、メインブランチにマージしています。

チェリーピック
他のブランチからコミットをチェリーピックするにはcherry-pickキーワードを使用します。
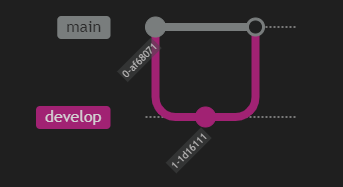
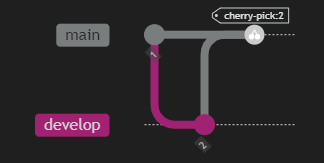
gitGraph
commit id: "1"
branch develop
checkout develop
commit id: "2"
checkout main
cherry-pick id: "2"この例では、developブランチのコミット”2″をメインブランチにチェリーピックしています。

グラフの向き
gitGraphの向きはLR(左から右)、TB(上から下)、BT(下から上)の3種類から選択できます。
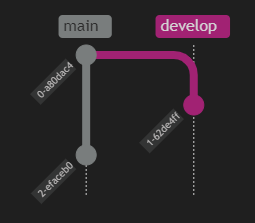
gitGraph TB:
commit
branch develop
commit
checkout main
commitこの例では、上から下への向きでgitGraphを描画しています。

テーマのカスタマイズ
Mermaidでは、テーマ変数を使用してgitGraphの外観をカスタマイズできます。
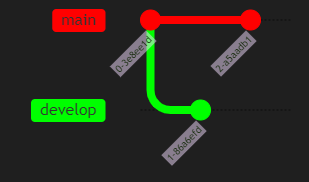
%%{init: { 'theme': 'base', 'themeVariables': { 'git0': '#ff0000', 'git1': '#00ff00' } }}%%
gitGraph
commit
branch develop
commit
checkout main
commitこの例では、メインブランチを赤色、developブランチを緑色に設定しています。

まとめ
Mermaidを使用すれば、簡単にGitグラフを作成できます。基本的なコミット、ブランチの作成、マージ、チェリーピックなど、Gitの主要な操作を視覚化することができます。さらに、グラフの向きやテーマのカスタマイズにより、より見やすく、プロジェクトに適したグラフを作成することができます。Mermaidは、Gitの操作を視覚的に理解し、チームでの共有を容易にする強力なツールです。
参考ページ
詳細な情報や使用方法については、以下の公式ドキュメントを参照してください:https://mermaid.js.org/syntax/gitgraph.html
この記事が、あなたの役に立てば幸いです!






コメント