PlantUMLを使えば、テキストベースでガントチャートを簡単に作成できます。本記事では、PlantUMLでガントチャートを作成する際の各要素の記載方法を網羅的に解説します。
PlantUMLとは?
PlantUMLは、シンプルなテキスト記述でUMLダイアグラムやフローチャートを作成できるツールです。 専用の構文を覚える必要はありますが、一度慣れてしまえば、GUIツールよりも素早く、そして美しくフローチャートを描けるようになります。 バージョン管理システムとの相性も抜群で、テキストベースなので変更履歴の追跡も簡単です。
UML・PlantUMLや、VSCode環境への導入方法等は以下にまとめていますので、こちらを参照ください。
基本的な構文
まずは、ガントチャートの基本的な構文から見ていきましょう。
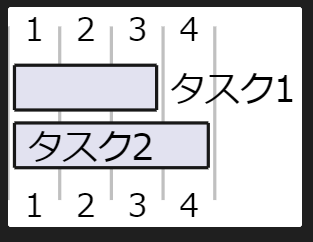
@startgantt
[タスク1] lasts 3 days
[タスク2] lasts 4 days
@endganttこの例では、「タスク1」が3日間、「タスク2」が4日間のタスクとして表示されます。

プロジェクト開始日の設定
プロジェクトの開始日を指定することができます。
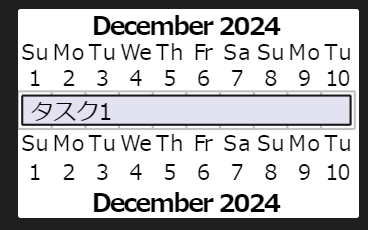
@startgantt
project starts 2024/12/01
[タスク1] lasts 10 days
@endganttこの例では、プロジェクトが2024年12月1日から開始されます。

タスクの開始日と終了日の指定
タスクの開始日と終了日を直接指定することもできます。
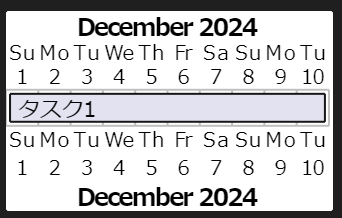
@startgantt
project starts 2024/12/01
[タスク1] starts 2024/12/01
[タスク1] ends 2024/12/10
@endganttこの方法では、タスクの期間を日数ではなく具体的な日付で指定できます。

タスクの依存関係
タスク間の依存関係を矢印で表現できます。
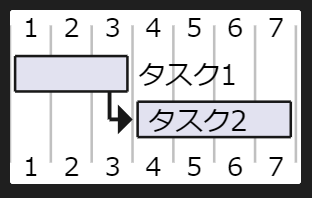
@startgantt
[タスク1] lasts 3 days
[タスク2] lasts 4 days
[タスク1] -> [タスク2]
@endganttこの例では、タスク2がタスク1の完了後に開始されることを示しています。

マイルストーンの設定
プロジェクトの重要な節目をマイルストーンとして設定できます。
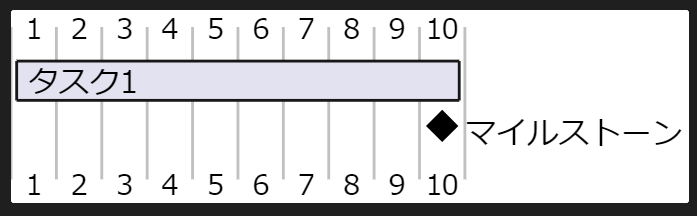
@startgantt
[タスク1] lasts 10 days
[マイルストーン] happens at [タスク1]'s end
@endganttマイルストーンは、特定のタスクの終了時や特定の日付に設定できます。

色の指定
タスクやマイルストーンに色を付けることができます。
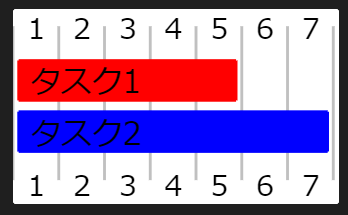
@startgantt
[タスク1] lasts 5 days and is colored in red
[タスク2] lasts 7 days and is colored in blue
@endgantt色を指定することで、ガントチャートの視認性が向上します。

進捗状況の表示
タスクの進捗状況をパーセンテージで表示できます。
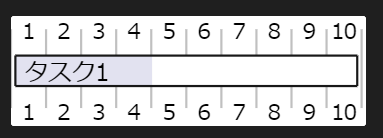
@startgantt
[タスク1] lasts 10 days
[タスク1] is 40% completed
@endganttこの例では、タスク1の進捗が40%であることが視覚的に表現されます。

休日の設定
プロジェクトの休日を設定することができます。
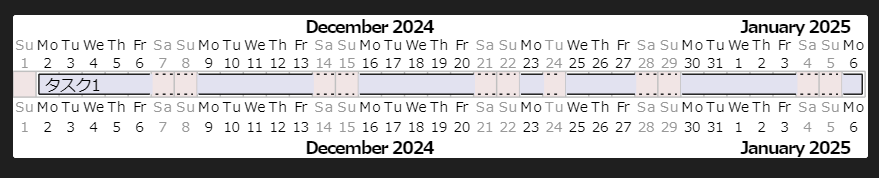
@startgantt
project starts 2024/12/01
saturday are closed
sunday are closed
2024/12/24 is closed
[タスク1] lasts 25 days
@endganttこの例では、土曜日と日曜日、そして12月24日が休日として設定されています。

セパレーターの使用
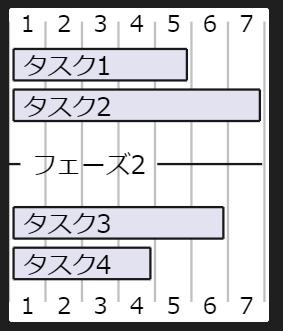
ガントチャートにセパレーターを追加して、タスクをグループ化できます。
@startgantt
[タスク1] lasts 5 days
[タスク2] lasts 7 days
-- フェーズ2 --
[タスク3] lasts 6 days
[タスク4] lasts 4 days
@endganttセパレーターを使用することで、プロジェクトの異なるフェーズや部分を視覚的に区別できます。

まとめ
PlantUMLを使用すれば、テキストベースでガントチャートを簡単に作成できます。プロジェクト開始日の設定、タスクの依存関係の表現、マイルストーンの設定、色の指定、進捗状況の表示、休日の設定など、多様な機能を活用することで、プロジェクト管理に役立つ詳細なガントチャートを作成できます。テキストベースで作成できるため、バージョン管理も容易で、チーム内での共有や更新も簡単です。ぜひ、あなたのプロジェクト管理にPlantUMLのガントチャート機能を活用してみてください。
参考情報
ガントチャートについてより詳細や機能については、以下を参照ください。
https://plantuml.com/ja-dark/gantt-diagram
この記事が、あなたの役に立てば幸いです!







コメント