XYチャートは、データを視覚的に表現する強力なツールです。Mermaidを使えば、コードだけでこれらのチャートを簡単に作成できます。このガイドでは、MermaidでXYチャートを作成するための様々な方法を詳しく解説します。
Mermaidとは?
Mermaidとは?という方は、VScodeでのインストールの方法等以下にまとめていますので、こちらを参照ください。
基本的なXYチャートの構造
XYチャートの基本構造は非常にシンプルです。以下の例を見てみましょう。
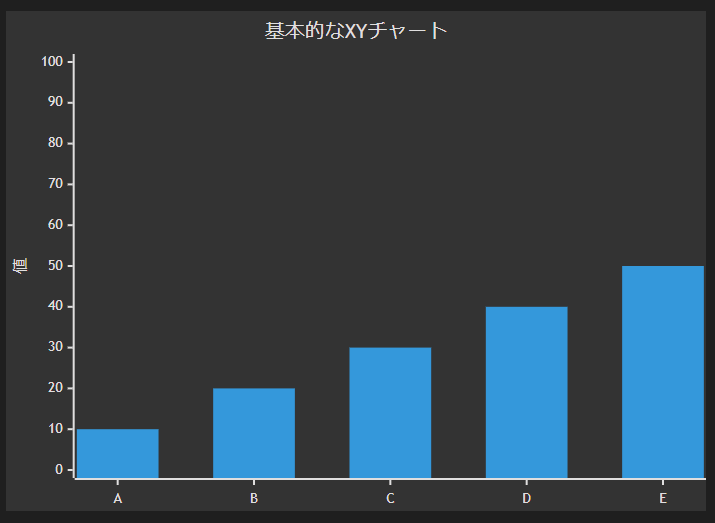
xychart-beta
title "基本的なXYチャート"
x-axis [A, B, C, D, E]
y-axis "値" 0 --> 100
bar [10, 20, 30, 40, 50]この例では、xychart-betaでチャートの開始を宣言し、タイトル、X軸、Y軸、そしてデータを定義しています

線グラフの追加
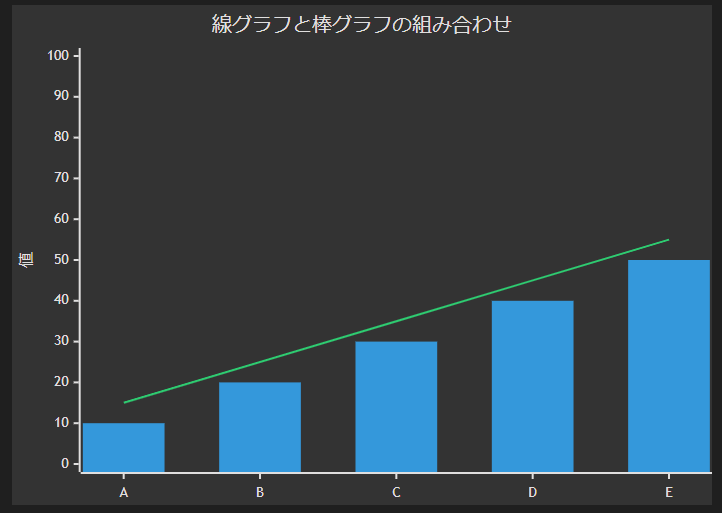
線グラフを追加するのも簡単です。以下のようにlineキーワードを使用します。
xychart-beta
title "基本的なXYチャート"
x-axis [A, B, C, D, E]
y-axis "値" 0 --> 100
bar [10, 20, 30, 40, 50]この例では、棒グラフと線グラフを同時に表示しています

複数のデータセット
複数のデータセットを表示したい場合は、以下のように記述します。
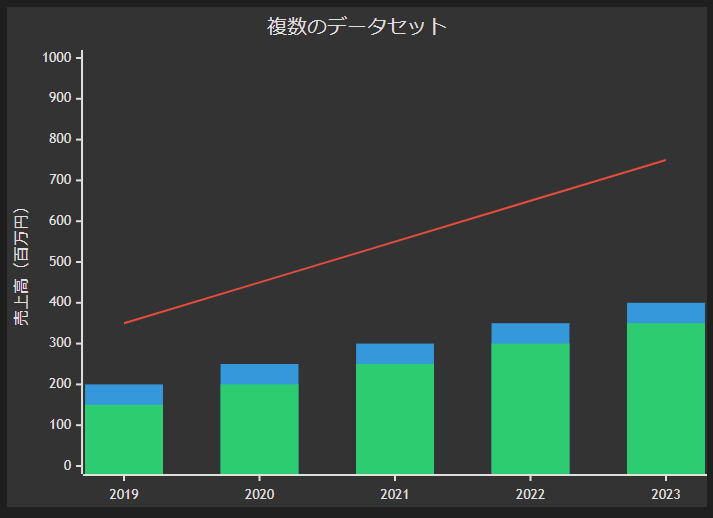
xychart-beta
title "複数のデータセット"
x-axis [2019, 2020, 2021, 2022, 2023]
y-axis "売上高(百万円)" 0 --> 1000
bar "製品A" [200, 250, 300, 350, 400]
bar "製品B" [150, 200, 250, 300, 350]
line "総売上" [350, 450, 550, 650, 750]この例では、2つの製品の売上を棒グラフで、総売上を線グラフで表示しています

カスタムスタイリング
チャートの見た目をカスタマイズすることも可能です。以下は、色やサイズを変更する例です。
---
config:
xyChart:
width: 500
height: 400
themeVariables:
xyChart:
backgroundColor: "#f0f8ff"
titleColor: "#ff0000"
---
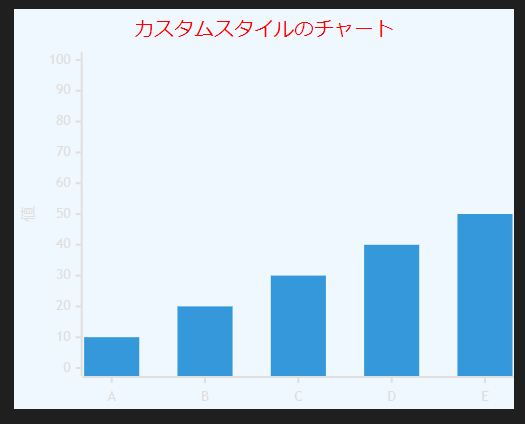
xychart-beta
title "カスタムスタイルのチャート"
x-axis [A, B, C, D, E]
y-axis "値" 0 --> 100
bar [10, 20, 30, 40, 50]この例では、チャートの幅、高さ、背景色、タイトルの色をカスタマイズしています

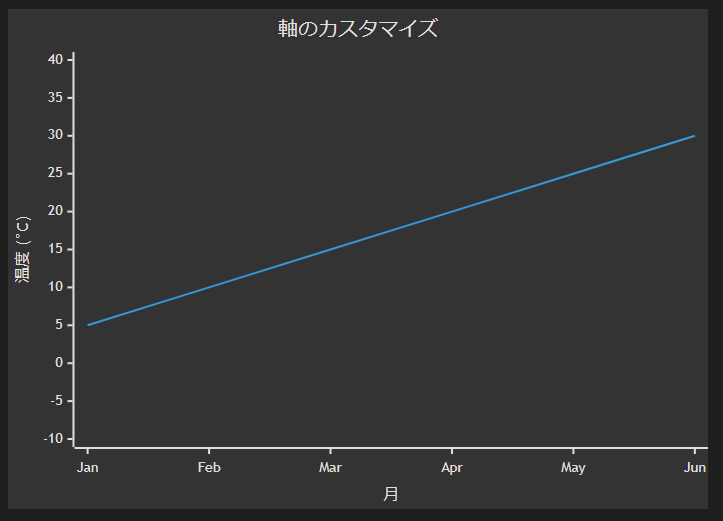
軸のカスタマイズ
X軸とY軸もカスタマイズできます。以下は、軸のラベルや範囲を変更する例です。
xychart-beta
title "軸のカスタマイズ"
x-axis "月" [Jan, Feb, Mar, Apr, May, Jun]
y-axis "温度 (°C)" -10 --> 40
line [5, 10, 15, 20, 25, 30]この例では、X軸に月名を、Y軸に温度範囲を設定しています

まとめ
MermaidのXYチャート機能を使えば、簡単にデータを視覚化できます。基本的な棒グラフや線グラフから、複数のデータセットを持つ複雑なチャートまで、様々なタイプのグラフを作成できます。さらに、色やサイズのカスタマイズにより、より魅力的で情報量の多いチャートを作ることができます。Mermaidを使ったXYチャートの作成は、コーディングの知識がなくても簡単に始められます。ぜひ、自分のデータを視覚化して、新しい洞察を得てみてください!
参考ページ
詳細な情報や使用方法については、以下の公式ドキュメントを参照してください:







コメント