ガントチャートは、プロジェクトのスケジュール管理に欠かせないツールです。タスクの開始日、終了日、期間を視覚的に表現することで、プロジェクトの進捗状況を把握しやすくなります。
今回は、コードで簡単にガントチャートを作成できるツール「Mermaid」を使って、様々なガントチャートの書き方を解説していきます。
Mermaidとは?
Mermaidとは?という方は、VScodeでのインストールの方法等以下にまとめていますので、こちらを参照ください。
基本的なガントチャートの作成
まずは、基本的なガントチャートの作成方法から見ていきましょう。
gantt
dateFormat YYYY-MM-DD
title プロジェクトスケジュール
section タスクA
A1: 2024-10-26, 2024-10-30
A2: A2, 2024-10-31, 2024-11-03
section タスクB
B1: after A2, 2024-11-06
B2: 2024-11-07, 2024-11-10
section タスクC
C1: 2024-11-11, 2024-11-15
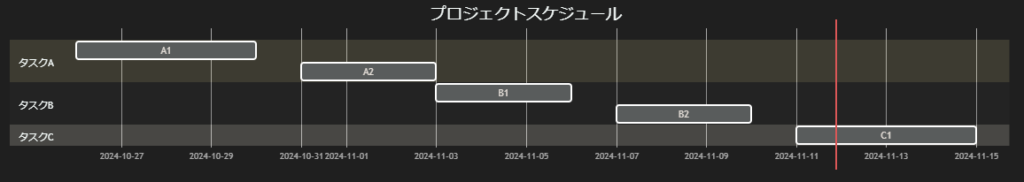
上記のコードで作成されるガントチャートは、3つのセクションに分かれており、それぞれのセクションに複数のタスクが設定されています。
- dateFormat YYYY-MM-DD:日付の表示形式を指定しています。
- title プロジェクトスケジュール:ガントチャートのタイトルを設定しています。
- section タスクA:セクションの名前を設定しています。
- A1: 2024-10-26, 2024-10-30:タスクA1の開始日と終了日を指定しています。
- after A2:タスクB1は、タスクA2が完了してから開始されることを意味します。
- C1: 2024-11-11, 2024-11-15:タスクC1の開始日と終了日を指定しています。
タスクの進捗状況の表示
タスクの進捗状況は、active、done、critなどのキーワードを使って表現できます。
gantt
dateFormat YYYY-MM-DD
title プロジェクトスケジュール
section タスクA
A1: active, 2024-10-26, 2024-10-30
A2: done, 2024-10-31, 2024-11-03
section タスクB
B1: crit, after A2, 2024-11-06
B2: 2024-11-07, 2024-11-10
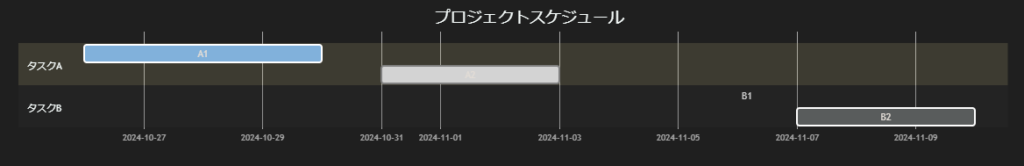
- active:進行中のタスク
- done:完了したタスク
- crit:重要なタスク
タスクの依存関係の設定
タスク間の依存関係は、after、before、dependsなどのキーワードを使って表現できます。
gantt
dateFormat YYYY-MM-DD
title プロジェクトスケジュール
section タスクA
A1: 2024-10-26, 2024-10-30
A2: A2, 2024-10-31, 2024-11-03
section タスクB
B1: after A2, 2024-11-06
B2: depends on B1, 2024-11-07, 2024-11-10
section タスクC
C1: before B2, 2024-11-09, 2024-11-11
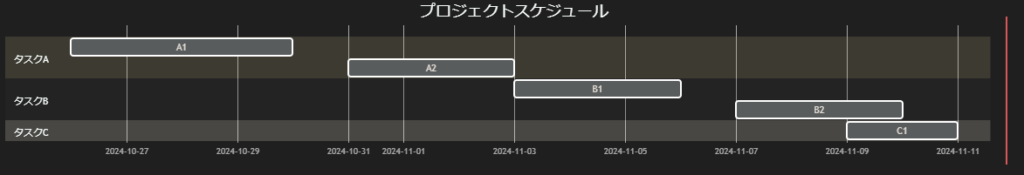
- after A2:タスクB1はタスクA2が完了してから開始されます。
- depends on B1:タスクB2はタスクB1が完了してから開始されます。
- before B2:タスクC1はタスクB2が開始される前に完了する必要があります。
週末の表示
週末をいれたい場合は、”excludes weekends”と”weekend friday”を入れます。
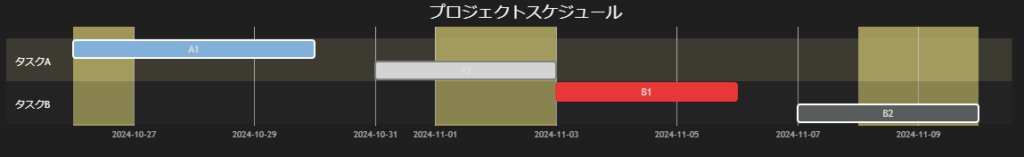
金曜が週末で色付けされます。
gantt
dateFormat YYYY-MM-DD
excludes weekends
weekend friday
title プロジェクトスケジュール
section タスクA
A1: active, 2024-10-26, 2024-10-30
A2: done, 2024-10-31, 2024-11-03
section タスクB
B1: crit, after A2, 2024-11-06
B2: 2024-11-07, 2024-11-10
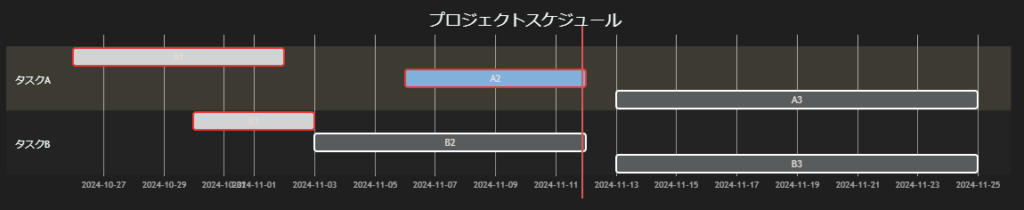
マイルストーンの設定
マイルストーンは、プロジェクトの重要な節目となるイベントを表します。マイルストーンは milestone キーワードを使って設定できます。
gantt
dateFormat YYYY-MM-DD
title プロジェクトスケジュール
section タスクA
A1 : crit, done,A1, 2024-10-26, 1w
A2 : crit, active, 2024-11-06, 2024-11-12
A3 : 2024-11-13, 2024-11-25
section タスクB
B1 : crit, done, B1, 2024-10-30, 2024-11-03
B2 : after B1, 2024-11-12
B3 : 2024-11-13 , 2024-11-25
完成 : milestone, 2024-11-25
- milestone 完成: 2024-11-25:2024年11月25日に「完成」というマイルストーンを設定しています。
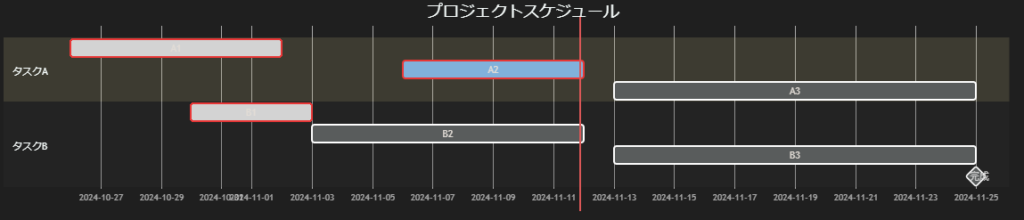
期間を週で指定
タスクの期間を週で指定することもできます。
gantt
dateFormat YYYY-MM-DD
title プロジェクトスケジュール
section タスクA
A1 : crit, done, A1, 2024-10-26, 1w
A2 : crit, active, 2024-11-06, 2024-11-12
A3 : 2024-11-13, 2024-11-25
section タスクB
B1 : crit, done, B1, 2024-10-30, 2024-11-03
B2 : after B1, 2024-11-12
B3 : 2024-11-13 , 2024-11-25
- A1: 2024-10-26, 1w:タスクA1は2024年10月26日から1週間続くことを意味します。
まとめ
今回は、Mermaidを使って様々なガントチャートを作成する方法を解説しました。
Mermaidは、コードで簡単にガントチャートを作成できるため、プロジェクトのスケジュール管理に非常に便利です。ぜひ今回の記事を参考に、Mermaidを使ってガントチャートを作成してみてください。
本記事は、公式Mermaidサイト(https://mermaid.js.org/syntax/gantt.html)を参考にしています。より詳細な情報はこちらを参照してください。
この記事が、あなたの役に立てば幸いです!







コメント