マインドマップは、アイデアを整理したり、複雑な情報を視覚化したりするのに非常に便利です。この記事では、Mermaidでマインドマップを作成する方法を解説していきます。
Mermaidとは?
Mermaidとは?という方は、VScodeでのインストールの方法等以下にまとめていますので、こちらを参照ください。
基本的なマインドマップ
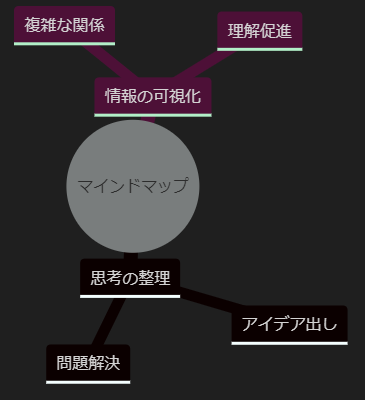
mindmap
root((マインドマップ))
思考の整理
アイデア出し
問題解決
情報の可視化
複雑な関係
理解促進中心に「マインドマップ」という単語を配置し、そこから「思考の整理」と「情報の可視化」という2つのブランチを展開しています。それぞれのブランチには、さらに詳細な項目が記述されています。

2. ブランチの階層化
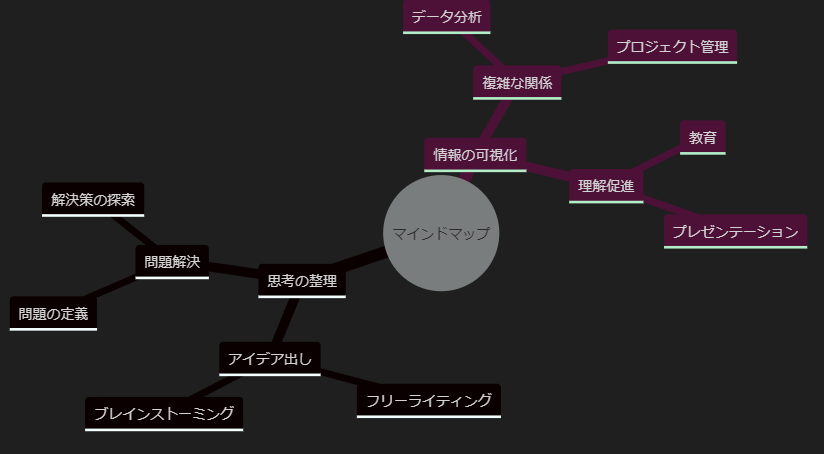
mindmap
root((マインドマップ))
思考の整理
アイデア出し
フリーライティング
ブレインストーミング
問題解決
問題の定義
解決策の探索
情報の可視化
複雑な関係
データ分析
プロジェクト管理
理解促進
教育
プレゼンテーションこの例では、「思考の整理」と「情報の可視化」というブランチの下に、さらに深い階層の項目を追加しています。このように、階層化することでより詳細な情報を表現できます。

3. テーマの変更
%%{init:{'theme':'default'}}%%
mindmap
root((マインドマップ))
思考の整理
アイデア出し
フリーライティング
ブレインストーミング
問題解決
問題の定義
解決策の探索
情報の可視化
複雑な関係
データ分析
プロジェクト管理
理解促進
教育
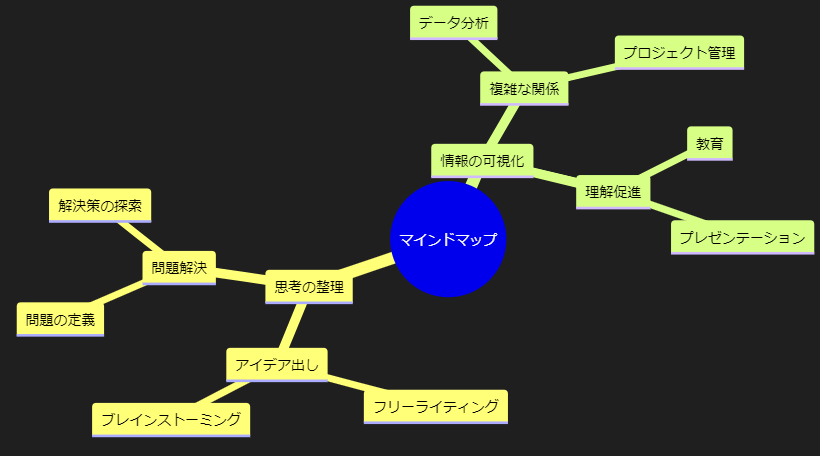
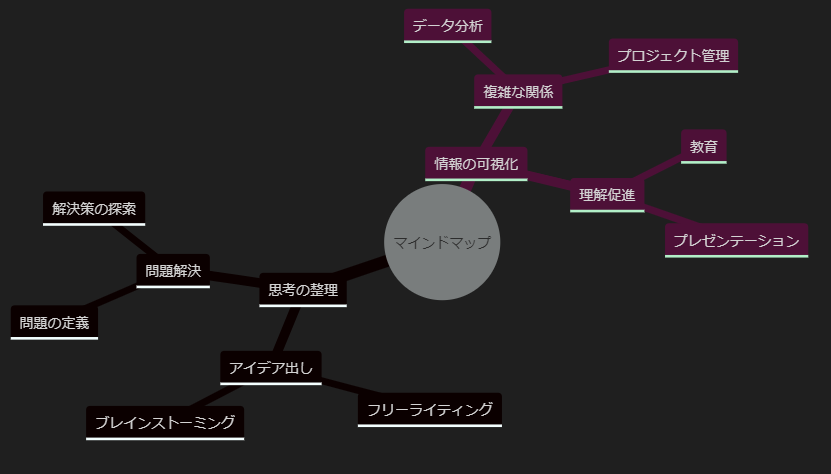
プレゼンテーション%%{init:{‘theme’:’default’}}%%の部分のdefaultを書き換えることでテーマの変更ができます。これにより色合いを変更できます。
テーマ: default

テーマ: 設定なし

ほかにも、forestやneutralなどのテーマが存在します。
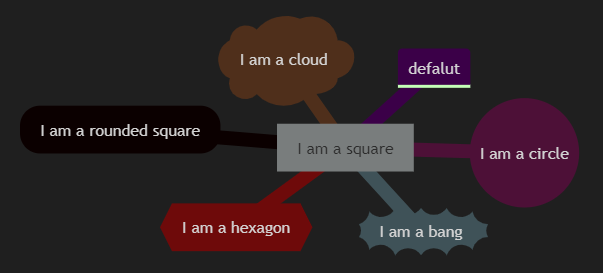
ノードのシェイプの変更
mindmap
root[I am a square]
(I am a rounded square)
((I am a circle))
))I am a bang((
)I am a cloud(
{{I am a hexagon}}
defalut上記のようにノード名の前後に()を囲うことでノードの形を変更できます。

まとめ
この記事では、Mermaidでマインドマップを作成する様々な方法を紹介しました。Mermaidは、テキストベースで手軽にマインドマップを作成できるため、アイデアの整理や複雑な情報の可視化に役立ちます。ぜひ今回の記事を参考に、あなた自身のマインドマップ作成に挑戦してみてください!
参考: Mermaidのマインドマップに関するより詳細な情報については、Mermaid 公式ドキュメント を参照してください。
この記事が、あなたの役に立てば幸いです!







コメント