ステートマシン図は、システムやソフトウェアの動作状態と状態遷移を視覚的に表現するのに役立ちます。PlantUMLは、テキストベースでダイアグラムを作成できるツールで、ステートマシン図も簡単に記述できます。
この記事では、PlantUMLでステートマシン図を作成するための要素と記述方法を網羅的に解説します。
PlantUMLとは?
PlantUMLは、シンプルなテキスト記述でUMLダイアグラムやフローチャートを作成できるツールです。 専用の構文を覚える必要はありますが、一度慣れてしまえば、GUIツールよりも素早く、そして美しくフローチャートを描けるようになります。 バージョン管理システムとの相性も抜群で、テキストベースなので変更履歴の追跡も簡単です。
UML・PlantUMLや、VSCode環境への導入方法等は以下にまとめていますので、こちらを参照ください。
ステート (State)
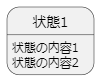
ステートは、システムがとることができる状態を表します。PlantUMLでは、ステートは矩形を用いて表現します。
@startuml
state "状態1"
状態1 : 状態の内容1
状態1 : 状態の内容2
@enduml
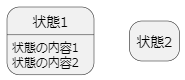
内容がない場合に、状態の表現をシンプルな形にするには、”hide empty description”を入れると、内容に記載がない場合にシンプルな表現になる。
@startuml
hide empty description
state "状態1"
状態1 : 状態の内容1
状態1 : 状態の内容2
state "状態2"
@enduml
初期状態 (Initial State)
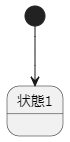
初期状態は、システムが起動したときに最初に存在する状態です。PlantUMLでは、初期状態は太線で囲まれた丸で表現します。
@startuml
[*] --> 状態1
@enduml
終了状態 (Final State)
終了状態は、システムが終了する状態です。PlantUMLでは、終了状態は太線で囲まれた丸に点線で「X」をつけた形で表現します。
@startuml
状態1 --> [*]
@enduml
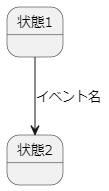
遷移 (Transition)
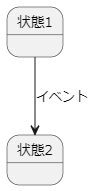
遷移は、ある状態から別の状態へ移動する動作を表します。PlantUMLでは、遷移は矢印で表現します。
@startuml
state "状態1"
state "状態2"
状態1 --> 状態2 : イベント名
@enduml
イベント (Event)
イベントは、遷移をトリガーする条件や動作を表します。PlantUMLでは、イベントは遷移の矢印上に記述します。
@startuml
state "状態1"
state "状態2"
状態1 --> 状態2 : イベント名
@enduml
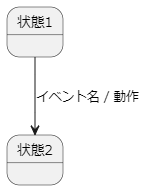
動作 (Action)
動作は、遷移に伴い実行される処理を表します。PlantUMLでは、動作は遷移の矢印上にスラッシュ(/)で区切って記述します。
@startuml
state "状態1"
state "状態2"
状態1 --> 状態2 : イベント名 / 動作
@enduml
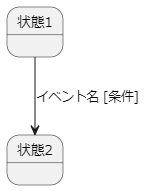
条件 (Guard)
条件は、遷移が実行されるための条件を表します。PlantUMLでは、条件は角括弧で囲んで遷移の矢印上に記述します。
@startuml
state "状態1"
state "状態2"
状態1 --> 状態2 : イベント名 [条件]
@enduml
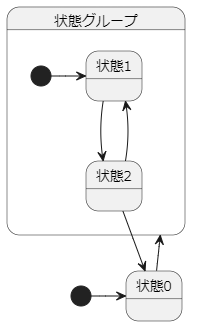
状態グループ (State Group)
状態グループは、関連する状態をまとめて表現するのに使用します。PlantUMLでは、状態グループは矩形を用いて表現し、グループ内の状態はグループの内部に記述します。
@startuml
state 状態0
[*] -> 状態0
状態0 --> 状態グループ
state 状態グループ {
state 状態1
state 状態2
[*] -> 状態1
状態1 --> 状態2
状態2 --> 状態1
}
状態2 --> 状態0
@enduml
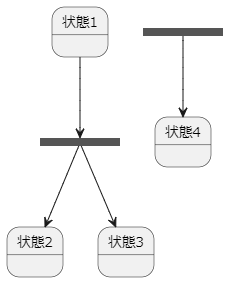
並列状態 (Parallel State)
並列状態は、複数の状態が同時に存在する状態を表します。PlantUMLでは、並列状態はフォークとジョインを用いて表現します。
@startuml
state 状態1
state 状態2
state 状態3
state fork <<fork>>
state join <<join>>
状態1 --> fork
fork --> 状態2
fork --> 状態3
join --> 状態4
@enduml
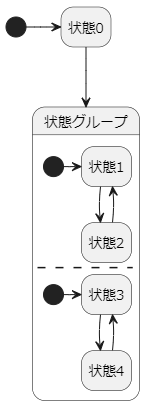
同時状態 (Concurrent State)
同時状態は、複数の状態が並行して実行される状態を表します。PlantUMLでは、同時状態は状態グループを用いて表現します。状態グループ内の各状態は、独立して動作し、互いに影響を与え合うことはありません。
@startuml
hide empty description
state 状態0
[*] -> 状態0
状態0 --> 状態グループ
state 状態グループ {
state 状態1
state 状態2
[*] -> 状態1
状態1 --> 状態2
状態2 --> 状態1
--
state 状態3
state 状態4
[*] -> 状態3
状態3 --> 状態4
状態4 --> 状態3
}
@enduml
まとめ
PlantUMLは、テキストベースでステートマシン図を作成できる便利なツールです。上記の要素を組み合わせることで、複雑なステートマシン図も簡単に表現できます。ぜひPlantUMLを活用して、システムやソフトウェアの動作を可視化してみてください。
参考情報
ステートマシンについてより詳細や機能については、以下を参照ください。
この記事が、あなたの役に立てば幸いです!







コメント