シーケンス図は、システムやソフトウェアの動作を時系列に沿って視覚的に表現するのに便利なツールです。mermaidを使えば、シンプルなテキストで記述するだけで、美しいシーケンス図を簡単に作成できます。この記事では、mermaidでシーケンス図を作成するための様々な記法を網羅的に解説します。
Mermaidとは?
Mermaidとは?という方は、VScodeでのインストールの方法等以下にまとめていますので、こちらを参照ください。
アクター(Participant)
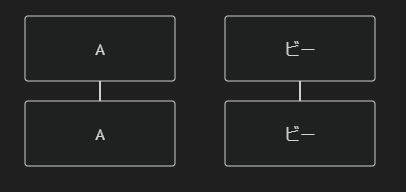
シーケンス図に登場するオブジェクトやアクターを定義します。 participant キーワードを使って宣言します。 別名を付けることも可能です。
sequenceDiagram
participant A
participant B as ビー
メッセージ(Message)
参加者間のメッセージのやり取りを表現します。矢印を使って、送信者から受信者へのメッセージの流れを示します。
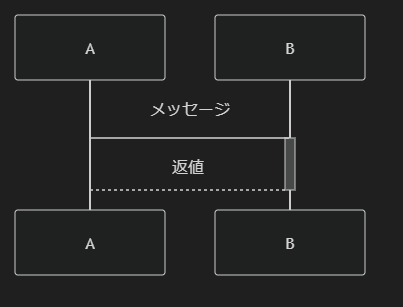
同期メッセージ
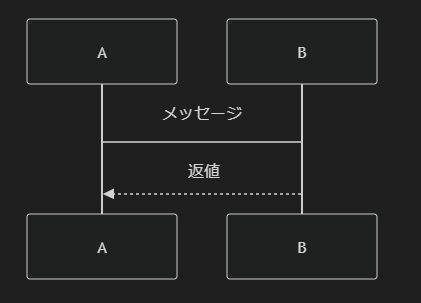
->で表現します。返値がある場合は –>> を使います。
sequenceDiagram
A -> B: メッセージ
B -->> A: 返値
非同期メッセージ
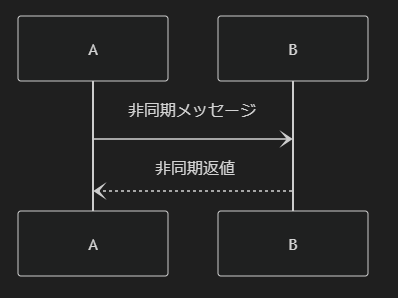
-) で表現します。返値がある場合は–)) を使います。
sequenceDiagram
A -) B: 非同期メッセージ
B --) A: 非同期返値
メッセージの装飾
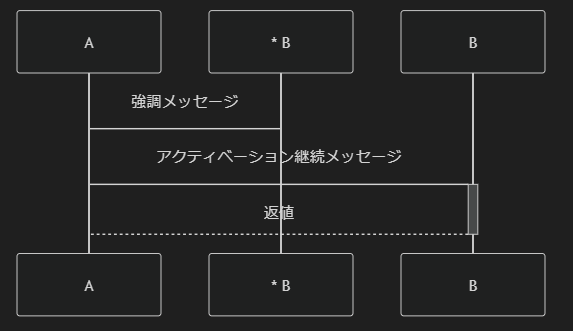
メッセージに*をつけると強調表示、+をつけるとメッセージが受信された後にアクティベーションが続きます。
sequenceDiagram
A ->* B: 強調メッセージ
A ->+ B: アクティベーション継続メッセージ
B --> A: 返値
deactivate B
アクティベーション(Activation)
参加者が処理を実行している期間を示します。メッセージの送受信に伴って、アクティベーションバーが表示されます。activate と deactivate で明示的に制御できます。
sequenceDiagram
A -> B: メッセージ
activate B
B --> A: 返値
deactivate B
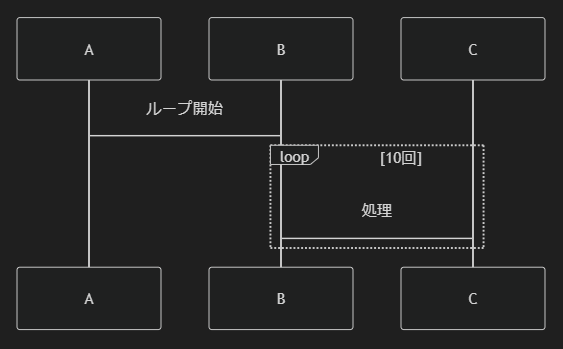
ループ(Loop)
特定の処理が繰り返されることを表現します。loop キーワードを使用します。条件を記述することも可能です。
sequenceDiagram
A -> B: ループ開始
loop 10回
B -> C: 処理
end
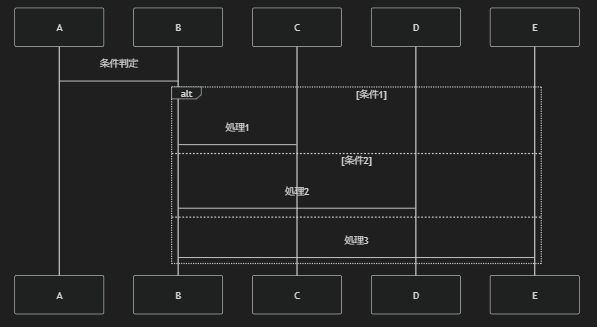
条件分岐(Alternative)
条件分岐を表現します。alt、else、end キーワードを使用します。
sequenceDiagram
A -> B: 条件判定
alt 条件1
B -> C: 処理1
else 条件2
B -> D: 処理2
else
B -> E: 処理3
end
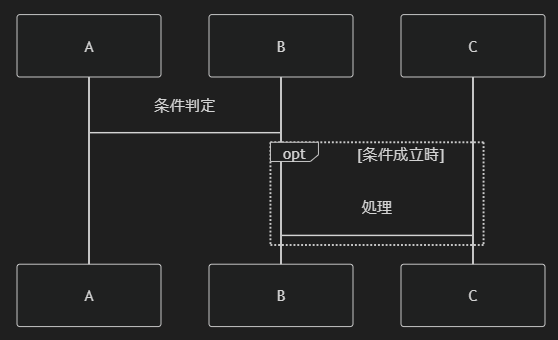
オプション(Optional)
特定の条件下でのみ実行される処理を表現します。opt と end キーワードを使用します。
sequenceDiagram
A -> B: 条件判定
opt 条件成立時
B -> C: 処理
end
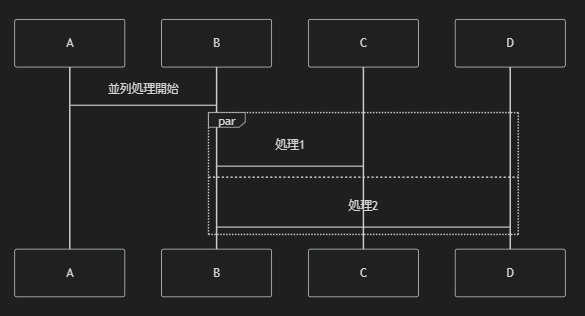
並列(Parallel)
複数の処理が並行して実行されることを表現します。par、and、end キーワードを使用します。
sequenceDiagram
A -> B: 並列処理開始
par
B -> C: 処理1
and
B -> D: 処理2
end
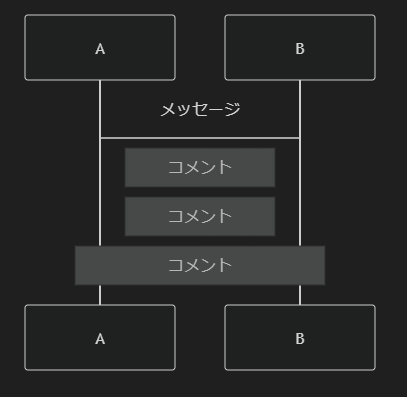
コメント(Comment)
図に注釈を追加します。Note キーワードを使用します。 right of、left of、over でコメントの位置を指定します。
sequenceDiagram
A -> B: メッセージ
Note right of A: コメント
Note left of B: コメント
Note over A,B: コメント
まとめ
この記事では、mermaidを使ってシーケンス図を作成するための様々な記法を解説しました。参加者、メッセージ、アクティベーション、ループ、代替、オプション、並列、コメントといった要素を組み合わせることで、複雑な処理の流れも分かりやすく表現できます。これらの記法をマスターして、効果的なシーケンス図を作成してみてください。
この記事が、あなたの役に立てば幸いです!







コメント