システム設計や業務フローの可視化に欠かせないフローチャート。 複雑な処理もスッキリと図解できれば、チーム内での共有や顧客への説明もスムーズになりますよね。 そこでおすすめなのが、テキストベースでフローチャートが作成できるPlantUMLです。 今回は、PlantUMLの基本的な使い方から、様々な表現方法まで、実例を交えて分かりやすく解説します。
PlantUMLとは?
PlantUMLは、シンプルなテキスト記述でUMLダイアグラムやフローチャートを作成できるツールです。 専用の構文を覚える必要はありますが、一度慣れてしまえば、GUIツールよりも素早く、そして美しくフローチャートを描けるようになります。 バージョン管理システムとの相性も抜群で、テキストベースなので変更履歴の追跡も簡単です。
UML・PlantUMLや、VSCode環境への導入方法等は以下にまとめていますので、こちらを参照ください。
基本的なフローチャートの描き方
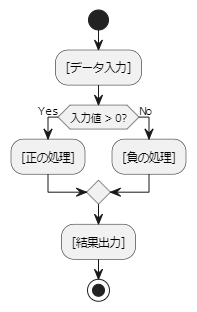
PlantUMLでは、@startuml と @enduml で囲まれた範囲に記述を行います。 フローの開始はstart、終了はend または stop で表します。 処理は:[処理内容];、条件分岐はif (条件) then, else, endif で表現します。
@startuml
start
:[データ入力];
if (入力値 > 0?) then (Yes)
:[正の処理];
else (No)
:[負の処理];
endif
:[結果出力];
stop
@enduml
複雑なフローも表現可能!
PlantUMLは、単純なフローだけでなく、ループやサブルーチン、複数の分岐など、複雑な処理も表現できます。 while, repeat, partition などのキーワードを活用することで、より詳細なフローチャートを作成できます。 それぞれの構文と使用例については、後ほど詳しく説明します。
条件分岐の記述方法
if-elseによる分岐
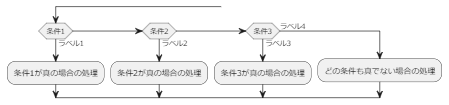
if、elseif、else、endif を使って条件分岐を表現します。基本的な構文は以下の通り記述できます。
@startuml
if (条件1) then (ラベル1)
:条件1が真の場合の処理;
elseif (条件2) then (ラベル2)
:条件2が真の場合の処理;
elseif (条件3) then (ラベル3)
:条件3が真の場合の処理;
else (ラベル4)
:どの条件も真でない場合の処理;
endif
@enduml
swtichによる分岐
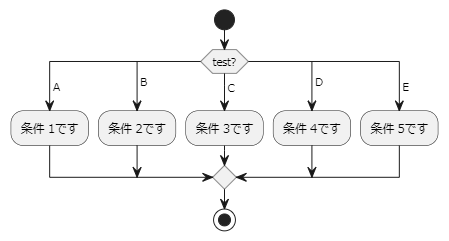
switch、case を使って条件分岐を表現します。基本的な構文は以下の通り記述できます。
@startuml
start
switch (test?)
case ( A )
:条件 1です;
case ( B )
:条件 2です;
case ( C )
:条件 3です;
case ( D )
:条件 4です;
case ( E )
:条件 5です;
endswitch
stop
@enduml
ループ処理の記述方法
repeatによる繰り返し
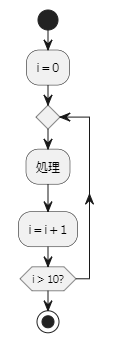
repeat と until を使うことで、ループ処理を表現できます。 ループ条件が満たされるまで、特定の処理を繰り返すフローを簡単に記述できます。
@startuml
start
:i = 0;
repeat
:処理;
:i = i + 1;
repeat while (i > 10?)
stop
@enduml
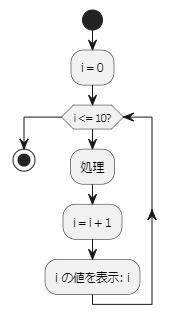
Whileによるループ
while,endwhileをつかうことで、Whileループを表現できます。
@startuml
start
:i = 0;
while (i <= 10?)
:処理;
:i = i + 1;
:i の値を表示: i;
endwhile
stop
@enduml
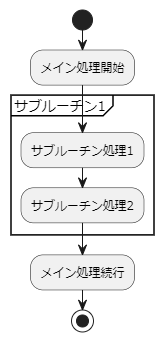
サブルーチンでフローチャートを整理
複雑なフローチャートは、サブルーチンを使って整理することで見やすくなります。 partition キーワードを使ってサブルーチンを定義し、メインフローから呼び出すことができます。
@startuml
start
:メイン処理開始;
partition サブルーチン1 {
:サブルーチン処理1;
:サブルーチン処理2;
}
:メイン処理続行;
stop
@enduml
その他の便利な機能
PlantUMLには、フローチャートをより見やすく、分かりやすくするための様々な機能が用意されています。
スタイル設定
skinparam を使用すると、フローチャートの色やフォント、線の太さなどをカスタマイズできます。 企業のコーポレートカラーに合わせたり、特定の要素を強調したりする際に便利です。
@startuml
skinparam activityArrowColor red
skinparam activityBorderColor blue
skinparam activityBackgroundColor lightgreen
skinparam activityFontName Arial
skinparam activityFontSize 12
start
:処理A;
:処理B;
stop
@endumlノート
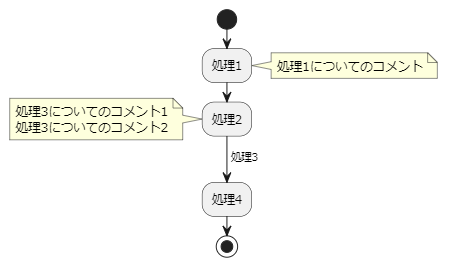
note left : コメント, note right : コメント などを使って、特定の要素に説明を追加できます。
@startuml
start
:処理1;
note right: 処理1についてのコメント
:処理2;
-> 処理3;
note left
処理3についてのコメント1
処理3についてのコメント2
end note
:処理4;
stop
@enduml
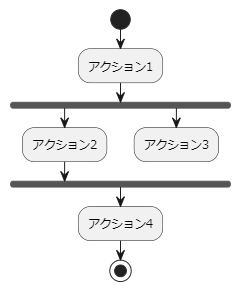
アクティビティ図でフローを表現
PlantUMLでは、アクティビティ図を作成することもできます。アクティビティ図は、フローチャートと似ていますが、並列処理や分岐、合流などをより明確に表現できます。
- アクティビティ開始/終了: フローチャートと同様に、start と stop で開始と終了を表現します。
- アクション: :アクション内容; でアクションを記述します。
- 分岐/合流: if (条件) then, else, endif で条件分岐を、fork と join で並列処理の開始と終了を表現します。
@startuml
start
:アクション1;
fork
:アクション2;
fork again
:アクション3;
kill
endfork
:アクション4;
stop
@enduml
まとめ:PlantUMLでフローチャート作成を効率化!
PlantUMLを使えば、テキストベースで簡単に、そして美しくフローチャートを作成できます。 今回紹介した以外にも、様々な機能が用意されているので、ぜひ公式ドキュメントも参考にしてみてください。 PlantUMLをマスターして、フローチャート作成を効率化しましょう!
参考情報
フローチャート図の詳細な仕様や高度な機能については、以下の公式ドキュメントをご参照ください。
この記事が、あなたの役に立てば幸いです!







コメント