Webライティングをもっとスムーズに、もっと効率的にしたいと思いませんか? そんなあなたにおすすめなのが Markdown です。Markdownは、シンプルな記法で文章を美しく整形できる軽量マークアップ言語。HTMLのような複雑なコードを覚える必要がなく、誰でも簡単に使いこなせます。
この記事では、Markdownの基本的な書き方から応用まで、丁寧に解説していきます。ブログ記事の作成、READMEファイルの作成、メモ書きなど、様々なシーンで役立つMarkdownをマスターして、Webライティングスキルをワンランクアップさせましょう!
Markdownを使うメリット – なぜMarkdownが選ばれるのか?
Markdownには、多くのメリットがあります。主なメリットを以下にまとめました。
- シンプルで覚えやすい記法: 記号ベースのシンプルな記法なので、HTMLなどの専門知識がなくても、直感的に文章を整形できます。 学習コストが低く、すぐに使い始められるのが魅力です。
- 可読性が高い: Markdownで記述したテキストは、そのままでも読みやすいプレーンテキストです。 ソースコードが見やすく、修正や共同作業もスムーズに行えます。
- 様々なフォーマットに変換可能: HTML, PDF, Wordなど、様々なフォーマットに変換できます。 Webページの作成だけでなく、資料作成などにも活用できます。
- 幅広いツールやサービスでサポート: 様々なエディタ、ブログプラットフォーム、Webサービスなどで利用可能です。 使い慣れたツールでMarkdownを使えるので、作業効率が向上します。
- バージョン管理システムとの相性も良い: プレーンテキストのため、Gitなどのバージョン管理システムで変更履歴を簡単に追跡できます。 チームでの共同作業もスムーズに進められます。
Markdownの基本的な書き方
それでは、Markdownの基本的な書き方を具体例とともに見ていきましょう。
見出し
記載例
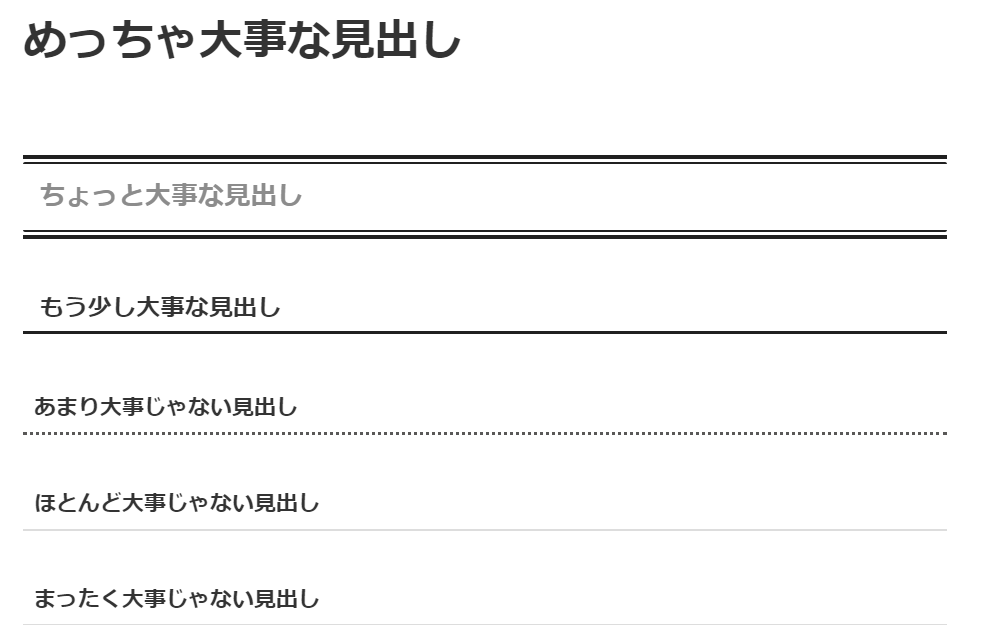
# めっちゃ大事な見出し
## ちょっと大事な見出し
### もう少し大事な見出し
#### あまり大事じゃない見出し
##### ほとんど大事じゃない見出し
###### まったく大事じゃない見出しMarkdownプレビューでの見え方
※ここは本記事の目次がめちゃくちゃになるので、ここだけ画像で紹介します。
見出しの見え方はテーマによって変わるので、参考程度にしてください。

段落分け
記載例
これは1つ目の段落です。
これは2つ目の段落です。Markdownプレビューでの見え方
これは1つ目の段落です。
これは2つ目の段落です。
文字を強調する
記載例
*斜体* または _斜体_
**太字** または __太字__
***太字&斜体*** または ___太字&斜体___
~~打ち消し線~~Markdownプレビューでの見え方
斜体 または 斜体
太字 または 太字
太字&斜体 または 太字&斜体打ち消し線
引用
記載例
> この言葉を引用します!
> 複数行もOK!Markdownプレビューでの見え方
この言葉を引用します!
複数行もOK!
線を引く
記載例
---
***
___Markdownプレビューでの見え方
順序なしリスト
順序無しのリストにする場合は、先頭に* を入れます。
記載例
* りんご
* バナナ
* 黄色いバナナ
* 緑色のバナナ
* みかんMarkdownプレビューでの見え方
- りんご
- バナナ
- 黄色いバナナ
- 緑色のバナナ
- みかん
順序付きリスト
順序付きのリストで表現したい場合は、数字. を先頭に入れます。
記載例
1. 最初にやること
2. 次にやること
1. 細かいこと1
2. 細かいこと2
3. 最後にやることMarkdownプレビューでの見え方
- 最初にやること
- 次にやること
- 細かいこと1
- 細かいこと2
- 最後にやること
インラインコード
インラインでコードを挿入したい場合は、シングルコーテーションで囲みます。
記載例
`こんな風にコードを書けます`Markdownプレビューでの見え方
こんな風にコードを書けます
コードブロック
コードを文中に挿入したい場合は、バッククォート1つで囲みます。
記載例
```python
def hello():
print("Hello, world!")
```Markdownプレビューでの見え方
def hello():
print("Hello, world!")インラインリンク
リンクテキストとURLを[]と()で囲みます。
記載例
[GoogleへGO!](https://www.google.com/ "Googleのウェブサイト")Markdownプレビューでの見え方
参照リンク
リンクテキストとIDを[]で囲み、別途IDとURLを定義します。
記載例
[Google][google-link]
[google-link]: https://www.google.com/Markdownプレビューでの見え方
インライン画像
画像のURLと代替テキストを![]()で囲みます。
記載例
Markdownプレビューでの見え方

参照画像
画像のIDと代替テキストを![]で囲み、別途IDとURLを定義します。。
記載例
Markdownプレビューでの見え方

表
|で区切って表を作成します。ヘッダー行とデータ行を—で区切ります。
記載例
| ヘッダー1 | ヘッダー2 | ヘッダー3 |
|---|---|---|
| セル1 | セル2 | セル3 |
| セル4 | セル5 | セル6 |
| 左寄せ | 中央寄せ | 右寄せ |
| :--- | :---: | ---: |
| 左 | 中央 | 右 |Markdownプレビューでの見え方
| ヘッダー1 | ヘッダー2 | ヘッダー3 |
|---|---|---|
| セル1 | セル2 | セル3 |
| セル4 | セル5 | セル6 |
| 左寄せ | 中央寄せ | 右寄せ |
|---|---|---|
| 左 | 中央 | 右 |
エスケープ
マークダウンの特殊文字をそのまま表示したい場合は、バックスラッシュ \ を使用します。
記載例
\* \` \_ \{ \} \[ \] \( \) \# \+ \- \. \!Markdownプレビューでの見え方
* ` _ { } [ ] ( ) # + – . !
チェックボックス
記載例
- [x] 完了
- [ ] 未完了Markdownプレビューでの見え方
- [x] 完了
- [ ] 未完了
脚注
記載例
これは脚注付きのテキストです。[^1]
[^1]: これが脚注です。Markdownプレビューでの見え方
これは脚注付きのテキストです。^1
※今回はとび先がないので、クリックしないでください。
まとめ
Markdownは、シンプルながらも強力なテキストフォーマットツールです。 基本的な記法を覚えるだけで、Webページの作成、資料作成、メモ書きなど、様々なシーンで活用できます。 Markdownをマスターして、Webライティングをもっと効率的に、そしてもっと楽しくしていきましょう!






コメント