Mermaidは、テキストベースで図を作成できるツールです。中でも円グラフは、データの割合を視覚的に表現するのに最適です。この記事では、Mermaidで円グラフを作成する方法を網羅的に解説します。
Mermaidとは?
Mermaidとは?という方は、VScodeでのインストールの方法等以下にまとめていますので、こちらを参照ください。
円グラフの基本
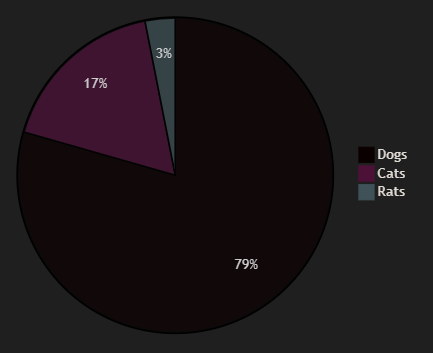
まずは、シンプルな円グラフを作成してみましょう。
pie
"Dogs" : 386
"Cats" : 85
"Rats" : 15
このコードは、”Dogs”が386、”Cats”が85、”Rats”が15の割合で構成される円グラフを作成します。
タイトルの追加
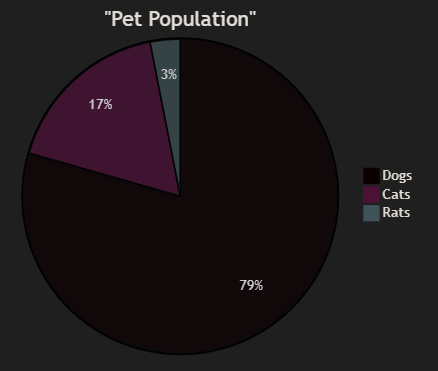
円グラフにタイトルを追加したい場合は、titleオプションを使用します。
pie
title "Pet Population"
"Dogs" : 386
"Cats" : 85
"Rats" : 15
データ数の表示
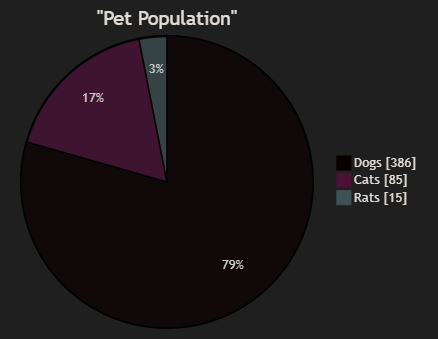
円グラフのデータの数を表示したい場合は、showDataオプションを使用します。
pie showData
title "Pet Population"
"Dogs" : 386
"Cats" : 85
"Rats" : 15
まとめ
この記事では、Mermaidで円グラフを作成する方法について、基本からラベルの調整、凡例の作成までを解説しました。Mermaidは、テキストベースで図を作成できるため、コード管理や共有が容易です。ぜひ、この記事を参考にして、様々な円グラフを作成してみてください。
本記事は、公式Mermaidサイト(https://mermaid.js.org/syntax/pie.html)を参考にしています。より詳細な情報はこちらを参照してください。
この記事が、あなたの役に立てば幸いです!







コメント