Mermaid記法を使って、フローチャートやシーケンス図などをVS Code上で手軽に作成したいと思ったことはありませんか? Markdown Preview Mermaid Support拡張機能を使えば、それが可能です! この記事では、この拡張機能のインストール方法から簡単な使い方、そしてちょっとしたTipsまで、図解を交えて分かりやすく解説します。
Mermaidとは?
Mermaidは、テキストベースで図を作成できるJavaScriptライブラリです。シンプルな記法で複雑な図も表現できるため、ドキュメント作成やプレゼンテーション資料の作成などに役立ちます。
なぜMarkdown Preview Mermaid Support?
VS CodeにはMermaidを扱う拡張機能がいくつかありますが、Markdown Preview Mermaid Supportは特に使い勝手の良さで定評があります。リアルタイムプレビュー機能により、コードを編集しながら図の変更を確認できるため、効率的に作業を進めることができます。
Markdown Preview Mermaid Supportのインストール
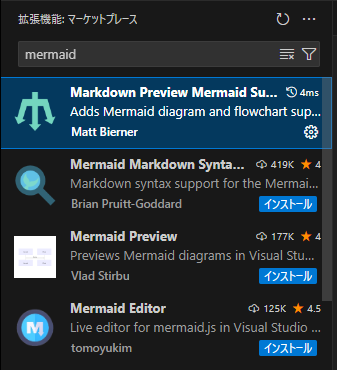
1.VS Codeの拡張機能マーケットプレイスを開きます。
2.検索バーに「mermaid」と入力し、”Markdown Preview Mermaid Support”を選択

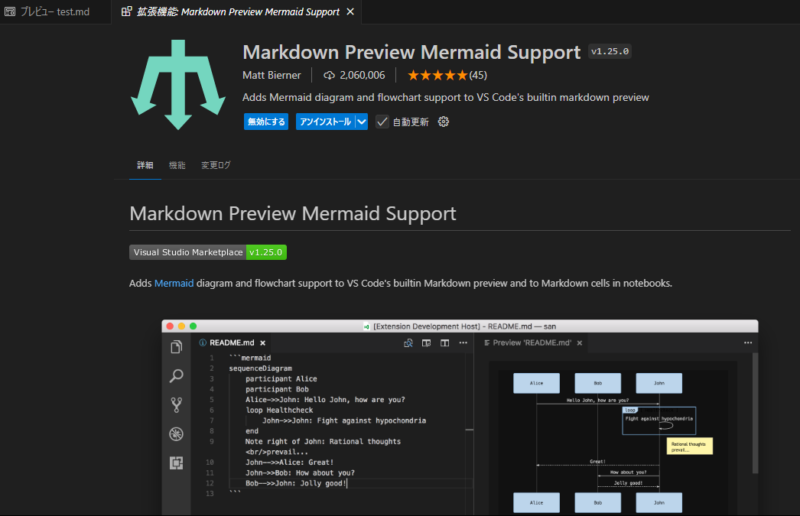
3.正しい拡張機能(作者:bierner)が表示されたら、「インストール」をクリックします。

Mermaid図を描画してみよう
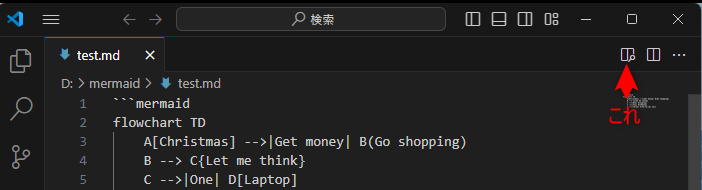
Mermaid図を描画するには、Markdownファイル(.md)内で、コードブロックを“`mermaid XXX “`で囲む必要があります。この部分を忘れると図は表示されませんので注意してください。
プレビューを表示するには、右上に表示されている以下のボタンをクリックしてください。

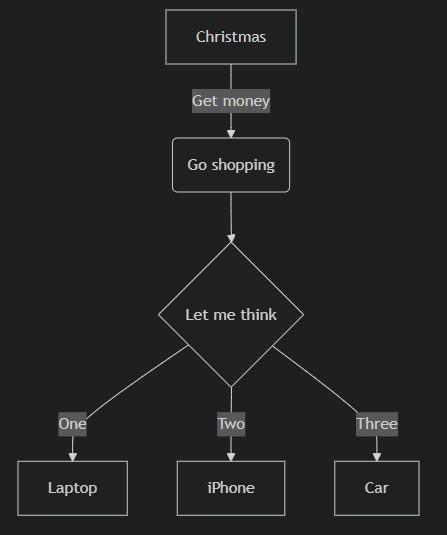
以下サンプルのフローチャート図です。
```mermaid
flowchart TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
```
VS Codeの制限モードについて
VS Codeはセキュリティのために制限モードを備えています。制限モードが有効になっている場合、Mermaidのプレビューは表示されません。プレビューが表示されない場合は、以下の手順で制限モードを無効にしてみてください。
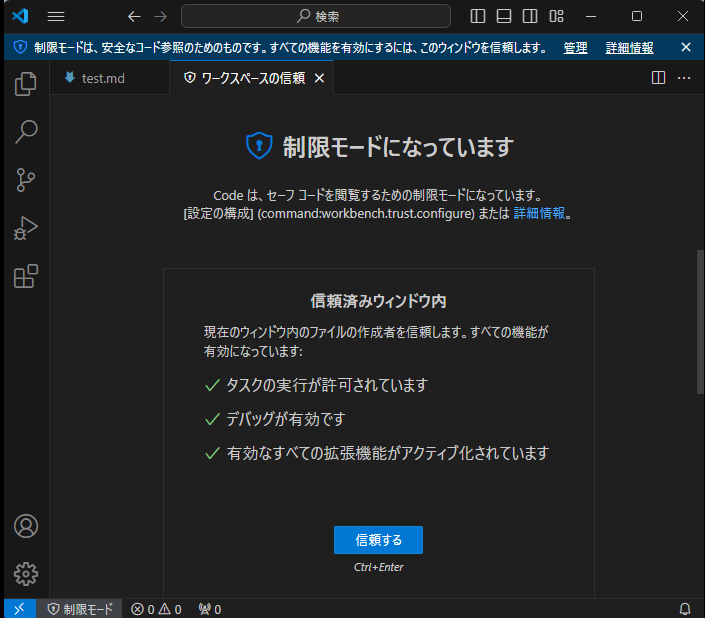
1.制限モードの場合、VSCodeの上部に制限モードである旨が表示されているので、「管理」をクリック

2.ワークスペースの信頼というタブが表示されるので、そこの「信頼する」というボタンをクリックして、制限モードを解除。

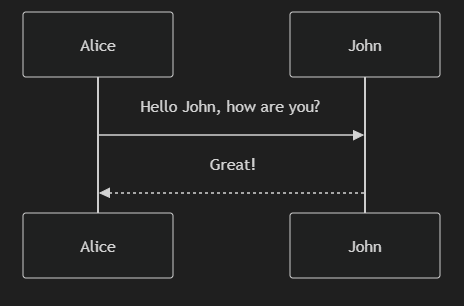
その他の図の例 (シーケンス図)
```mermaid
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
```
まとめ
Markdown Preview Mermaid Support拡張機能を使えば、VS Code上で簡単にMermaid図を作成できます。この記事が、あなたのMarkdownドキュメント作成に役立つことを願っています。
この記事が、あなたの役に立てば幸いです!






コメント